\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
当記事の機能は、Cocoonテーマに実装されたので、下記関数やCSSを追加することなくショートコードを使用できるようになったぞ。わいひらさんありがとう。
ソースコードの場所は、親テーマ内(lib/shortcodes.php)のnavi_menu_shortcodeと書かれてある箇所だ。
Cocoonに導入されたnavi関数では、カテゴリーにも対応している。ただしカスタム投稿には対応していない。
画像付き記事メニューを表示するショートコードを作った。トップページのカテゴリー別記事一覧やウィジェットに使用するといいだろう。
斜め掛けリボンでアピールしたい記事を指定することもできるぞ。
初めての方へ
[navi name=”初めての方へ” type=”2″]
中古ドメインを購入する
[navi name=”中古ドメインサービス” type=”2″]
Cocoonの記事一覧
Cocoonにある人気記事一覧、新着記事一覧のような記事一覧はカテゴリー別に記事を表示できるのでトップページの記事ガイド部分を作ることができる。
参考:新着記事一覧を表示するショートコードの利用方法(cocoon公式)
例えば、中古ドメインの選び方というカテゴリーの新着一覧はこのようなショートコードで実現できる。
中古ドメインの選び方 新着記事一覧
[new_list count="5" type="default" cats="20" children="0" post_type="post"]
しかし見せたくない記事があったり、記事の順番を変えたりすることはできない。
記事一覧のガイド力を上げる
以下を実現したくてショートコードを作成した。
記事タイトルを自由に
記事タイトルは、SEOを意識していることがほとんどで読者にとっては文字数が多く読みづらい。
記事の説明
記事に何が書いてあるのか簡潔に説明すれば「その先に何が得られるか」がわかるのでクリック率は上がる。
記事の順番
記事の順番を指定して並べることができれば読者のステップごとに記事を案内できるので圧倒的にユーザビリティが高くなる。また有益な記事だけ案内することができる。
おすすめの記事をアピール
ななめかけリボンでおすすめの記事を個別にアピールすることができる。
画像付き記事一覧ショートコード説明
ショートコード名 navi
ショートコードの引数
| 引数名 | 解説 | 必須 |
|---|---|---|
| name | メニュー名 | 必須 |
| type | 枠線のタイプを指定する。(詳しくは下記参照) |
[[navi name=”メニュー名” type=”タイプ名”]]
使い方
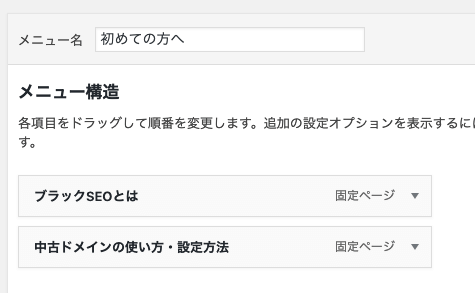
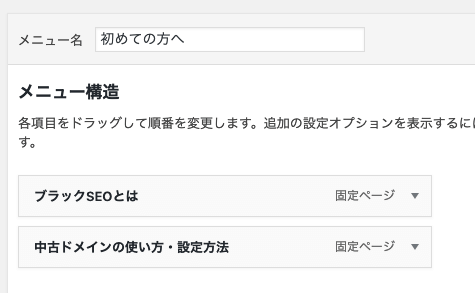
ステップ1 メニューを作成する。
外観 – メニューで表示したいメニューを作る。メニュー名はショートコードの引数に使うのでわかりやすい名前をつけよう。


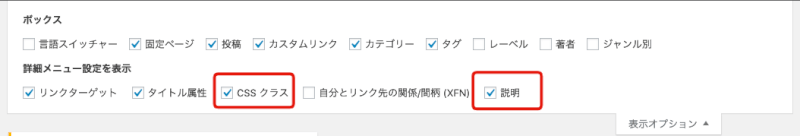
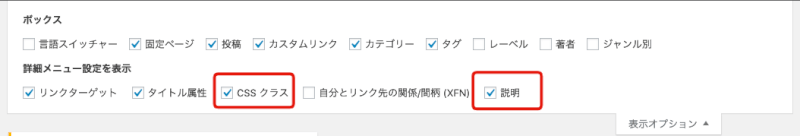
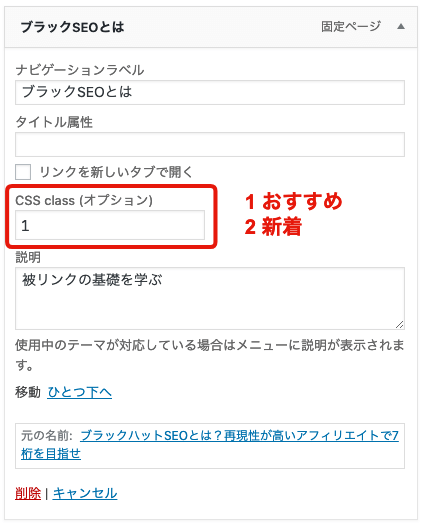
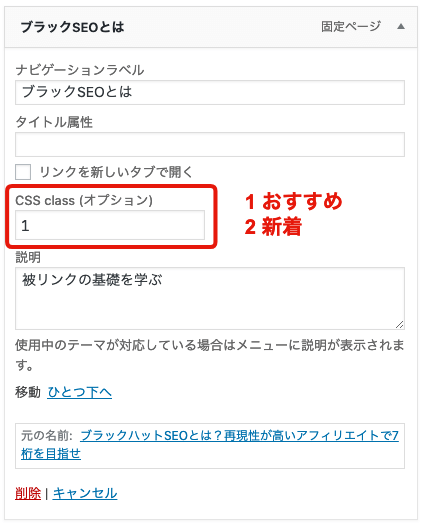
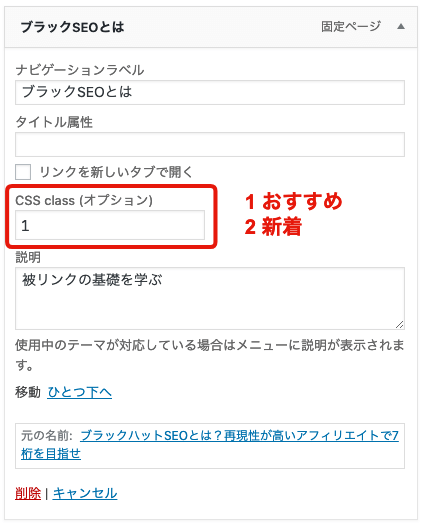
ステップ2 CSSクラス・説明にチェックを入れる。
メニューの表示オプションを開いて、以下のとおりチェックを入れる。


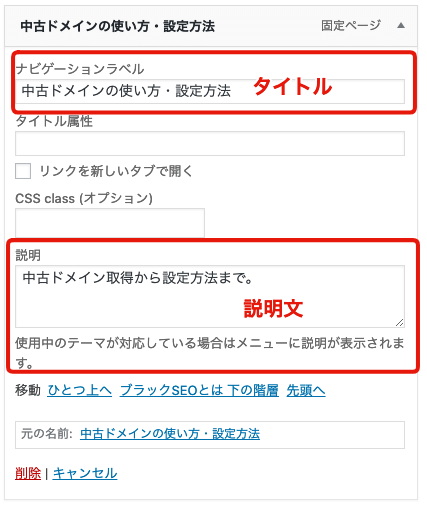
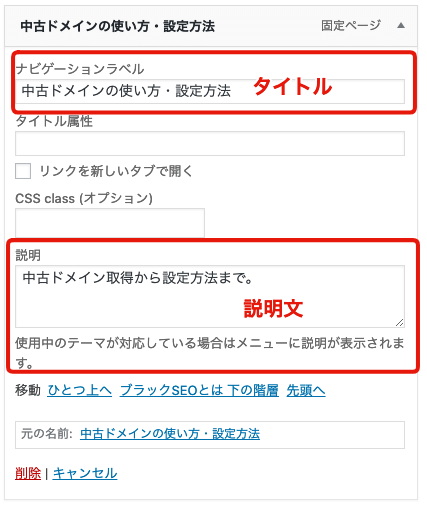
ステップ3 タイトルと説明文を入力する
タイトルは元々の記事タイトルが入っているので短い文に変更する。説明には、記事の内容を簡単に説明する。


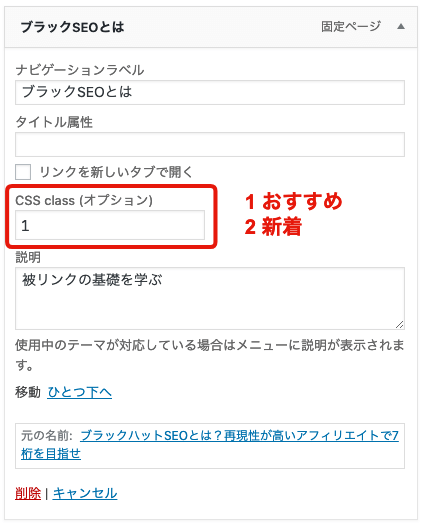
おすすめ・新着のリボンを付けたい場合はclassに半角数字の1または2を入力する。


メニューを挿入する
ショートコード [[navi name=”メニュー名”]] を本文やウィジェットに入れる。
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
サンプル
メニュー名を指定するだけで、記事タイトルとサムネイル画像と説明文付きメニューを表示する。
[[navi name=”初めての方へ”]]
[navi name=”初めての方へ”]
2列表示をする
Cocoonの2カラムタグを使って2列にメニューを表示するとそれらしくなる。
初めての方へ
[navi name=”初めての方へ”]
中古ドメインを購入する
[navi name=”中古ドメインサービス”]
ボックス枠の種類
type指定なし
枠なしメニュー。


type=1
ラインメニュー。


type=2
枠ありメニュー。


画像サイズ
サムネイル画像を大きくして画像リストのように作りたい場合は、HTMLを出力している関数を一箇所 thumb120 を別の値に変えるだけで変更できる。あとはCSSをいじってもらえばOKだ。
今回は主にスマホに対応したメニューとして作ったので大きなサムネイル一覧は作らなかった。
リボン
斜め掛けリボンを好きな記事につけることができる。タイプは2種類。おすすめ、新着、注目など自分の好きな文字を2つ決めてもらえるように作っている。


HTML
子テーマのfunction.phpに追加する。
//サムネイル付きナビゲーションメニューを表示する
function funcNaviMenu($atts){
extract(shortcode_atts(array(
'name' => '', // メニュー名
'type' => '',
), $atts));
$menu_items = wp_get_nav_menu_items($name); // name: カスタムメニューの名前
foreach ($menu_items as $menu):
$page_id = $menu->object_id;
$url = $menu->url;
//サムネイル画像URL
//thumbnail - 120*120 | thumb120 - 120*68 | thumb320 - 320x180
$thumbnail_id=get_post_thumbnail_id($page_id);
$image_attributes = wp_get_attachment_image_src($thumbnail_id,'thumb120');
$content = get_page($page_id);
$title=$menu->title;
$text=$menu->description;
$osusume=$menu->classes[0];
if (!$image_attributes) {//アイキャッチがない場合
$image_attributes[0] = get_no_image_120x68_url();
$image_attributes[1] = 120;
$image_attributes[2] = 68;
}
// おすすめ・新着記事 名称を変えれば何にでも使える(注目・必見・お得etc)
if ($osusume=="1"){
$osusume="<div class=\"ribbon ribbon-top-left ribboncolor1\"><span>おすすめ</span></div>";
}
if ($osusume=="2"){
$osusume="<div class=\"ribbon ribbon-top-left ribboncolor2\"><span>新着</span></div>";
}
$outputdata .= <<<EOT
<a href="$url" title="$title" class="entrycard-wrap a-wrap entrycard$type"><div class="entrycard-box cf">$osusume<figure class="entrycard-thumb"><img src="$image_attributes[0]" alt="$title" width="$image_attributes[1]" height="$image_attributes[2]"></figure><div class="entrycard-title">$title</div><div class="entrycard-text">$text</div></div></a>
EOT;
endforeach;
return $outputdata;
}
add_shortcode('navi', 'funcNaviMenu');
CSS
style.cssに追加する。
/*Cocoon用記事ボックス*/
.entrycard-wrap.a-wrap {
position: relative;
padding: 5px 3px;
line-height: 1.3;
margin-top:0px;
margin-bottom: 0px;
}
.entrycard-wrap .entrycard-box {
padding:4px;
background-color:#fff;
}
.entrycard1:first-of-type {
padding-bottom: 2px;
border-top: 2px solid #e4e4e4;
border-bottom: 2px dotted #e4e4e4;
}
.entrycard1{
padding-bottom: 2px;
border-bottom: 2px dotted #e4e4e4;
}
.entrycard1:last-of-type {
padding-bottom: 2px;
border-bottom: 2px solid #e4e4e4;
}
.entrycard2 .entrycard-box {
border-radius: 5px;
border: 1px solid #ccc;
}
.entrycard-wrap:after {
display: block;
content: '';
position:absolute;
top:50%;
bottom:0;
right:20px;
width: 6px;
height: 6px;
border-top: solid 2px #697b91;
border-right: solid 2px #697b91;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
margin-top: -3px;
}
.entrycard-wrap .entrycard-thumb{
float:left;
margin:6px 10px ;
width:120px;
}
.entrycard-wrap .entrycard-title{
margin:2px 24px 6px 140px;
font-size:0.9em;
color:#333;
font-weight: 700;
}
.entrycard-wrap .entrycard-text{
margin:0px 24px 2px 140px;
font-size:0.7em;
color:#636363;
}
/* リボン部分 */
/* リボンCSSはnxworld様のページの斜めリボンを改変して利用。
多くのカスタマイズを公開していらっしゃるので 「リボン css nxworld」などgoogle検索すると便利。
Copyright (c)
ttps://www.nxworld.net/tips/pure-css-corner-ribbon.html
ttps://codepen.io/nxworld/pen/oLdoWb
*/
.ribbon {
width: 80px;
height: 80px;
overflow: hidden;
position: absolute;
}
.ribbon:before, .ribbon:after {
position: absolute;
z-index: 0;
content: '';
display: block;
border: 4px solid #224963;
}
.ribbon span {
position: absolute;
display: block;
width: 185px;
padding: 5px 0;
box-shadow: 0 1px 1px rgba(0,0,0,.1);
color: #fff;
font: 700 11px/1 'Lato',sans-serif;
text-shadow: 0 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-align: center;
}
.ribboncolor1 span {
background-color: #ea7e7e;
}
.ribboncolor2 span {
background-color: #7e95ea;
}
/* top left*/
.ribbon-top-left {
top: -1px;
left: -5px;
}
.ribbon-top-left::before,
.ribbon-top-left::after {
border-top-color: transparent;
border-left-color: transparent;
}
.ribbon-top-left:before {
top: -1px;
right: 4px;
}
.ribbon-top-left::after {
bottom: 4px;
left: 1px;
}
.ribbon-top-left span {
right: -45px;
top: 18px;
transform: rotate(-45deg);
}