\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
今回このブログのトップページをリニューアルしてトップページカスタマイズを行ったので、みなさんにも同じようにワードプレスのトップページカスタマイズが簡単に・・とは言わないが頑張れば実現出来るよう記事に書き留めておく。
私が利用しているワードプレステーマはCocoonだが基本的にはどのワードプレステーマでも同じようにカスタマイズ出来る。
完成ページはこちら

LP型トップページにするメリット・デメリット
メリット
世界観を作る
意図した読者行動を促す
被リンクを獲得しやすい
デメリット
コンテンツ量が減るためSEOに不利
制作にHTML知識が必要
ユーザビリティの低下
LP型トップページを作るコツ
作り方をお伝えする前に最低限入れておくべき知識をお話しておく。
参考LPを探す
LP(ランディングページ)のデザインは縦長で特徴的だ。私は主にサービス系・ゲーム系のサイトを参考にさせていただいた。
LPの参考ページ集

背景画像 & 透過PNG画像を使用する

フリー素材だけで世界観を作るには
背景画像 + 透過PNG画像 + 文字
を組み合わせるのが一番のコツだ。
一枚画像で世界観を作るのは難しいが、画像2枚を組み合わせるといろんなパターンを作ることができる。
そして透過画像を使うことで立体感を生み出せる。
コンテンツを区切る

LP型コンテンツは大きな区切りを入れる。背景もその都度変化させると視覚的に分かりやすいページになる。LPの作り方の章で詳しく解説する。
レイアウトに余白を
LP型には余白を多く取るように意識しよう。
記事へのリンクやテキストも多くしてはいけない。物足りないくらいがちょうどいい。
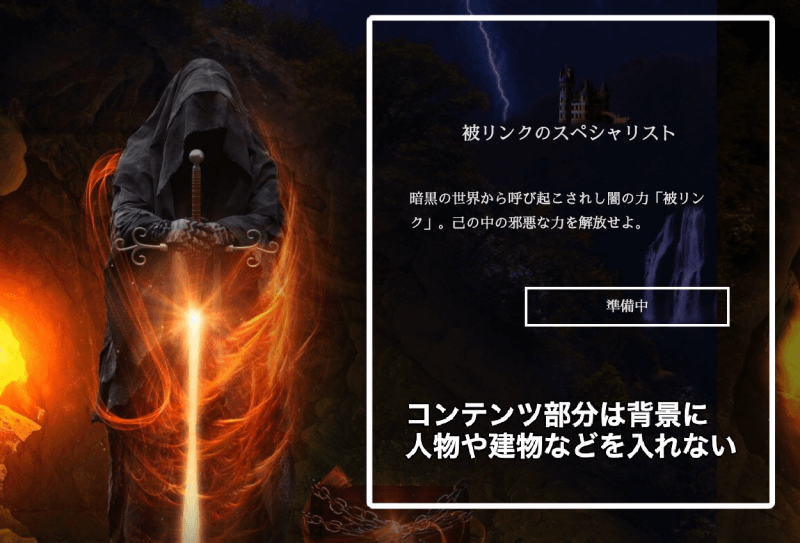
背景画像を選ぶポイントは余白

ホームページカラー(私の場合は黒)に合わせた背景画像を配置する。通常は背景には色味を抑えた壁紙やシンプルカラーが多い。
フリー素材を選ぶ場合は、次のコンテンツ配置を見越して左右どちらかに絵の隙間がある画像を選ぼう。隙間が左右逆だった場合はワードプレスのメディア編集で左右反転してしまえばいい。
背景画像が明るすぎて文字が見えづらくなる場合や基調カラーと合わない場合はCSSでシャドーをかければある程度対応出来るぞ。
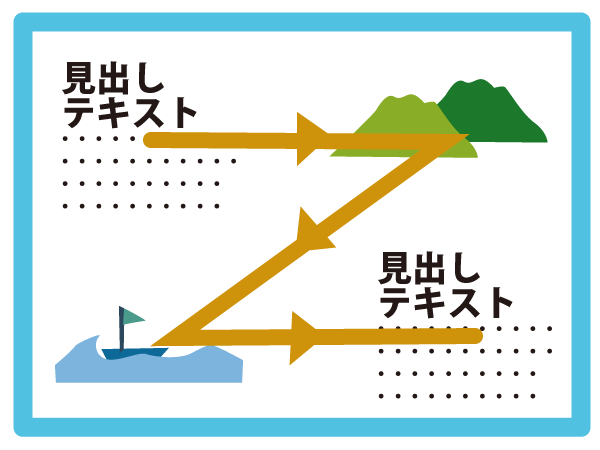
ページ全体のコンテンツ配置に視覚的階層を

視覚的階層(参考リンク)を意識して画像・コンテンツを配置する。
LP型では視点はZ型で動くのでそれに沿って重要なコンテンツを配置する(視覚操作)というわけだ。
コンテンツ位置は右・左・中央の3つで上から順番に(左・右・左・右・中央)の構成が多い。
私の場合やや変形させているが、真面目な諸君はきちんと視覚的階層を作ってくれ。
以下のLPが分かりやすい配置となっているのでご覧いただきたい。

ファーストビューで何のサイトか伝える

アイキャッチ画像にカンタンな説明文を添えて何をするサイトか明確にする。
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
LP型トップページの作り方
それでは実際にLPを作っていく方法を解説していく。
通常であればイラレでサイト横幅に合わせてデザイン作成してパーツ書き出しを行うが、今回はHTML+CSSで直接組み立てるだけにした。
固定ページを新規作成する
まずはワードプレスで新規に固定ページを作ってくれ。
主要コンテンツを5〜7つに区切る
LPを大きく5〜7つほどのコンテンツに区切っていくぞ。
今回のLPのセクション
- (Part1)ブラックハットSEOとは?
- (Part2)中古ドメインの準備
- (Part3)中古ドメインの使い方
- (Part4)被リンクの使い方
- (Part5)アフィリエイトツール
- (Part6)アフィリエイト戦略
という流れにした。
上の例のようにセクションを固定ページに書き出していこう。
このように時系列で徐々にステップアップして目的を達成出来るようセクションを設定するのもいいし、カテゴリーで単純に分けるのでもいいだろう。
sectionタグを設置する
LPではコンテンツを大きく分けて表現するのでHTML5のセクショニング要素であるsectionタグを使う。記事一覧などをLPに入れる場合はそれぞれに対してarticleタグを使えばいい。
以下のHTMLコードを固定ページ編集画面のテキストモードで貼り付けてくれ。パートのタイトルには先ほど考えたセクションごとのタイトルを記入しよう。
HTMLコード
<section class="part-top">
<h1>サイトの見出しタイトル</h1>
</section>
<section class="part1">
<h2 id="toc1">パート1のタイトル</h2>
</section>
<section class="part2">
<h2 id="toc2">パート2のタイトル</h2>
</section>
<section class="part3">
<h2 id="toc3">パート3のタイトル</h2>
</section>
<section class="part4">
<h2 id="toc4">パート4のタイトル</h2>
</section>
<section class="part5">
<h2 id="toc5">パート5のタイトル</h2>
</section>part-topは、サイトロゴとキャラクター用のセクションだ。h1タグはh2タグでもよい。section内のhタグは必須だ。h1かh2かについては調べてもらうといい。
フリー素材を探す

次にセクションごとの背景画像を探す。
おすすめのフリー素材サイト
私が使っている素材サイトはこちらだ。
商用利用・二次加工も可能なCC0ライセンスの素材サイトだ。

・写真 ・イラスト ・ベクター
と分かれているので、
・イメージ画像用はイラストまたはベクター
から選ぶといい。
検索機能も使うと欲しい素材がきっと見つかるだろう。
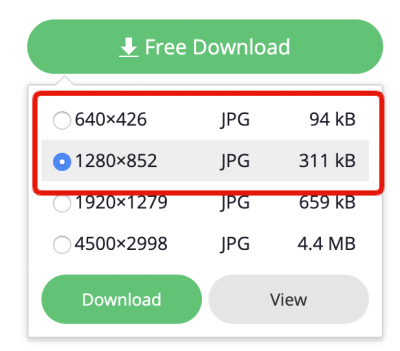
保存する画像解像度

ダウンロードする解像度は横幅640px・1280pxの2種類だ。
ダウンロードしたらワードプレスのメディアにアップロードしよう。画像圧縮はtinypng等で行なった方がいい。
・テキスト配置部分の余白を確保
・コンテンツ位置と逆の場合は画像を反転させる
イメージ画像を探す

先ほどのpixabayのイラストまたはベクターから透明PNG画像を探そう。
とっておきの方法を教えよう。上画像のようにtransparent(透過)を指定すれば透過画像を表示してくれる。
こちらも探し出したらワードプレスのメディアにアップロードする。
背景画像を設置する
全体の背景
HTML(設置はどこでもいいが先頭に記述すると分かりやすい)
<div class="bg-full"></div>
CSS
赤文字部分は固定ページのID
.page-id-1000 .bg-full {
background: url(背景画像パス) no-repeat rgba(0,0,0,.3);
background-size:cover;
width: 100%;
height: 100%;
display: block;
z-index: -2;
position: fixed;
top: 0;
}セクションごとの背景
CSS(part2セクションの場合)
section.part2 {
background:url(セクションごとの背景画像パス) rgba(0,0,0,1);
width: 100%;
height:640px;
padding:10px;
background-size:cover;
}パソコン表示でセクションごとの画像がちょうど一面にみえるように高さを640pxに設定している。
背景画像を上下左右にずらしたい場合
background:url(IMG画像URL) -300 0;
横位置 縦位置をプラスマイナスの数値(px)で指定する。
背景の透明度を変えたい場合
background-color: rgba(0,0,0,0.8);
上記の場合、黒(RGBカラー000)の80%。
イメージ画像を配置する
サイトロゴとキャラクター
HTML(part-top)
<section class="section-top">
<div class="top-left">
<h1><img src="サイトロゴ画像パス" alt="トップページ見出しH1"></h1>
<p>何のサイトか簡単な説明文</p></div>
<div class="top-right">
<img src="キャラクター画像パス" alt="" width="80%">
</div>
</section>キャラクター画像のサイズはwidthで調整する。
CSS
section.section-top {
position: relative;
width: 100%;
height: 400px;
}
.section-top .top-left{
position: absolute;
width: 50%;
left: 0%;
z-index: 2;
text-align:center;
}
.section-top .top-right {
position: absolute;
width: 50%;
right: 4%;
top:0px;
}セクションの高さを調整してキャラクターが背景と背景の間をまたぐようにする。
キャラクターやロゴの大きさをわざと大きくして次のセクションにはみ出させることで立体感を作る。
横並び画像

上画像のような画像一覧を作ってみよう。
HTML
<div class="part3-img-box">
<div class="part3-img">
<a href="リンクURL"><img src="画像パス" alt="画像の説明">
<div class="part3-subtitle">商標アフィリエイトとは</div>
</a>
</div>
<div class="part3-img">
<a href="リンクURL"><img src="画像パス" alt="画像の説明">
<div class="part3-subtitle">商標アフィリエイトとは</div>
</a>
</div>
<div class="part3-img">
<a href="リンクURL"><img src="画像パス" alt="画像の説明">
<div class="part3-subtitle">商標アフィリエイトとは</div>
</a>
</div>
</div>赤文字はセクション名にしておくと分かりやすい。
CSS
section.part3 .part3-img-box{
text-align:center;
margin-top:70px;
}
section.part3 .part3-img-box .part3-img{
width:30%;
display:inline-block;
padding:10px;
}
section.part3 .part3-img-box .part3-img img{
width:100%;
}section.セクション名 としておくことで他の部分のCSSに影響が出ないようにしている。
width:30%;
は2列の場合 50% にする。
コンテンツを左右に配置する
左寄せ
HTML
<section class="part1">
<div class="part1-leftbox">
<h2 id="toc1">見出しH2</h2>
<p>テキスト</p>
</div>
</section>part1-leftbox
のようにセクション名を付けて左右どちらに寄せるのかをクラス名にしておくと分かりやすい。
h2のidを指定している理由はリッチスニペット表示を促すため。
CSS
section.part1 .part1-leftbox {
position: absolute;
width: 350px;
left: 0;
margin-left: 70px;
}赤文字は左からの余白指定。widthで文字を入れるボックスの幅を指定。
右寄せ
CSS
section.part2 .part2-rightbox {
position: absolute;
width: 350px;
right: 0;
margin-right: 170px;
}右寄せの場合も左寄せとほぼ同じ方法。
文字を見やすくする
文字に背景画像が重なると見づらいので文字が当たる背景画像にシャドー(影)をかける。
section.part2 {
background: url(セクションごとの背景画像パス);
width: 100%;
height: 640px;
padding: 10px;
background-size: cover;
box-shadow: -500px 0px 50px 10px rgba(0,0,0,0.8) inset;
}右にシャドーをかける場合 -500px
左にシャドーをかける場合 500px
緑文字はシャドーのぼかし幅。30〜100pxの間がよい。
不要な要素を取り除く

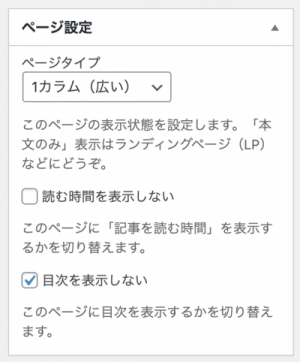
まずはワードプレスのテーマで除外できるものは省く。Cocoonの場合は、1カラム(広い)に設定、目次を表示しないにチェックを入れる。
その他の要素はCSSで非表示にする。レイアウト関連のCSSを載せておくので参考にしてくれ。
CSS
/******* レイアウト ********/
.page-id-3076 .content{
margin:0;
}
.page-id-3076 a{
text-decoration:none;
}
.page-id-3076 main{
margin:0;
padding:0;
background-color:transparent;
}
.page-id-3076 .wrap {
width:100%;
}
.page-id-3076 .fullscreen-bg-black {
background: url(http://orank.jp/wp-content/uploads/2020/03/ocean-3605547_1920-1-e1583684764835-1.jpg) no-repeat rgba(0,0,0,1);
background-size:cover;
width: 100%;
height: 100%;
display: block;
z-index: -2;
position: fixed;
top: 0;
}
.page-id-3076 .entry-content>*, .page-id-3076 .demo .entry-content p {
margin:0;
}
.page-id-3076 .article-header{
display:none;
}
固定ページをトップページに設定する

おおよそページが出来上がったら固定ページをトップページに設定する。
最終にソースコードを表示して
noindexに設定していないか
titleタグを設定しているか
h1タグを設定しているか
数日後にサーチコンソールで構造化データのエラーなどが出ていないか
以上をチェックして完了となる。
カスタマイズに必要なCSS知識
以下のCSSはよく使うので使い方を覚えておく。
・中央寄せ(ブロック要素・インライン要素)
・2列表示(flexあるいはleft right)
・レイヤー表示(z-index)
・ポジション(position)
・aタグ装飾なし(text-decoration:none)









