AIブログの最新ノウハウ
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
テレビのクイズ番組は、一度見始めたらつい最後まで見てしまう。
「答えはCMのあとで」 なんて言われたら悔しいけれどつい答えが知りたくておとなしく待機する。
まったく人間は答えを知りたがる生き物だ。
今回そんな「質問の答えを知りたくなる」心理を利用した知りたくなる目次を作ってみた。
※ワードプレステーマCocoonのみ対応しているので別のテーマを使っている場合はクラス名を変更する必要がある。
Cocoonカスタムが好きな方はぜひブックマークやシェアをよろしく。
目次
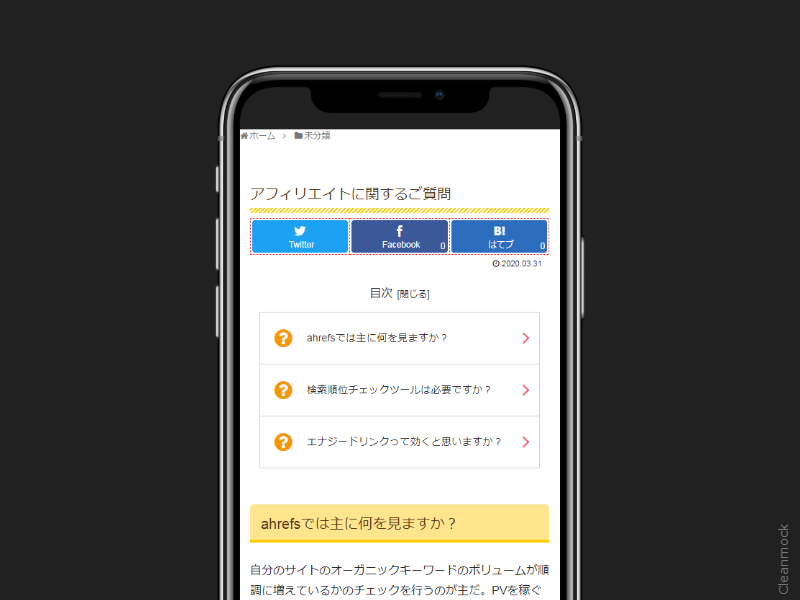
知りたくなる目次
プレビュー画面

デモ画面はこちら
(上画像のプレビューとは異なる)
知りたくなる目次の仕組み
はてなマークをつけることで質問だと認識するようにした。
目次一つ一つを区切りボックスにしたことで質問一覧だと認識するようにした。
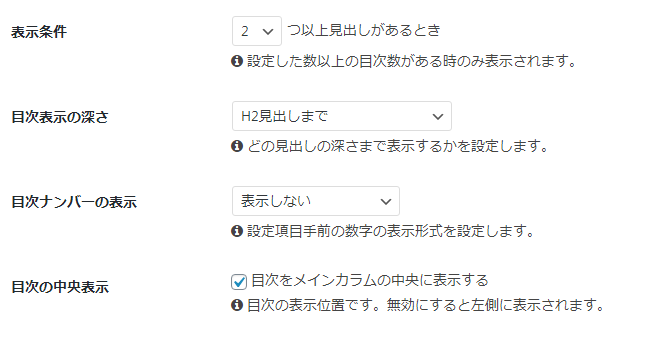
知りたくなる目次の作り方
Cocoonの目次設定

CSS (Cocoonの目次カスタマイズの場合)
/*------------------------------------------------------------
目次設定
------------------------------------------------------------*/
.toc .toc-list {
border-top: 1px solid #d1d1d1;
}
#toc{
border:none;
padding:0;
}
.toc a {
color: #333;
text-decoration: none;
margin: auto 0;
padding-left: 20px;
margin-right: 20px;
vertical-align: text-bottom;
}
#toc ul{
margin:0 !important;
}
#toc ul li {
position: relative;
display:flex;
list-style: none;
border: 1px solid #d1d1d1;
border-top-width: 0;
margin:0;
padding: 10px 29px 10px 20px;
font-weight:500;
}
#toc ul li:hover {
background-color: #fff8dc;
transition: all 0.7s;
color: #333;
}
#toc ul li::before {
font-family: "FontAwesome";
content: '\f059';
color: #f39800;
font-size: 2em;
}
#toc ul li::after {
position: absolute;
top: 50%;
right: 16px;
display: block;
width: 9px;
height: 9px;
margin-top: -5px;
content: '';
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
border-width: 0;
border-style: solid;
border-color: #f25e6d;
border-top-width: 2px;
border-right-width: 2px;
}
AIブログの最新ノウハウ
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。