\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
ワードプレスサイトの高速化ネタです。Speed Insightsに表示されるレンダリングを妨げるリソースの除外をプラグインで改善します。
レンダリングを妨げるリソースって何?
レンダリング=ブラウザにwebページを表示させる処理 の途中でjquery.min.js等のJavaScript・CSSの読み込みなどがあると、、、画面表示処理が途中でストップしてしまう!
解決方法は、CSSやJavaScriptを表示処理を妨げないように非同期で処理してあげる。JavaScriptやCSSの設定をいじると一部の表示が崩れたりJavaScriptが動かなかったりする可能性があるので、改善作業が終わったら、サイトがきちんと表示されるかスマホでチェックしましょう。
改善方法
- 流れレンダリングを妨げるリソースの除外
Autoptimizeプラグインをインストール
Autoptimizeの設定
Speed Insightsで確認
プラグインAutoptimizeを追加
Autoptimizeプラグインを追加します。
Autoptimizeの設定
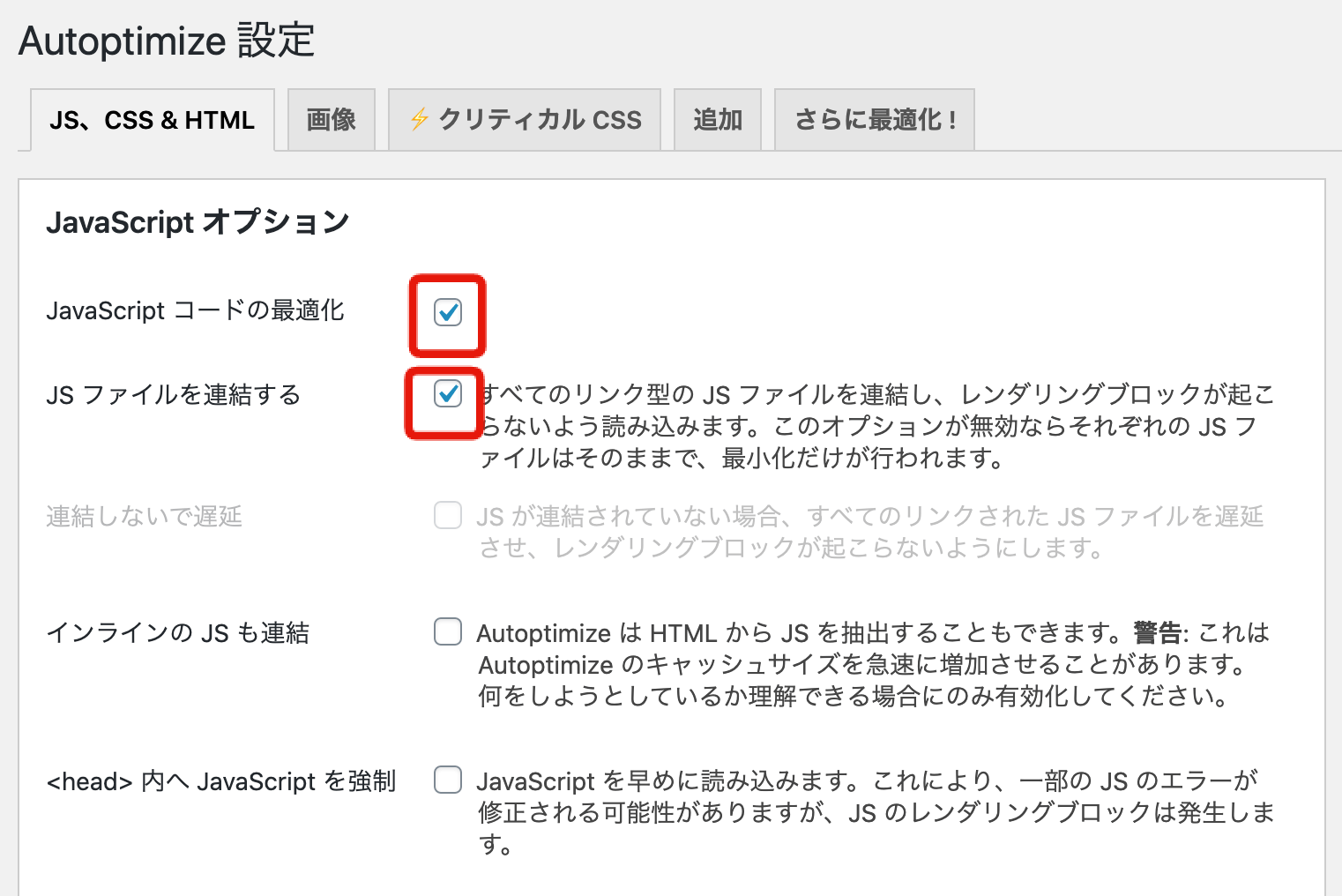
JavaScriptオプションのチェック箇所

JavaScript コードの最適化
JS ファイルを連結する
の2つにチェックを入れます。
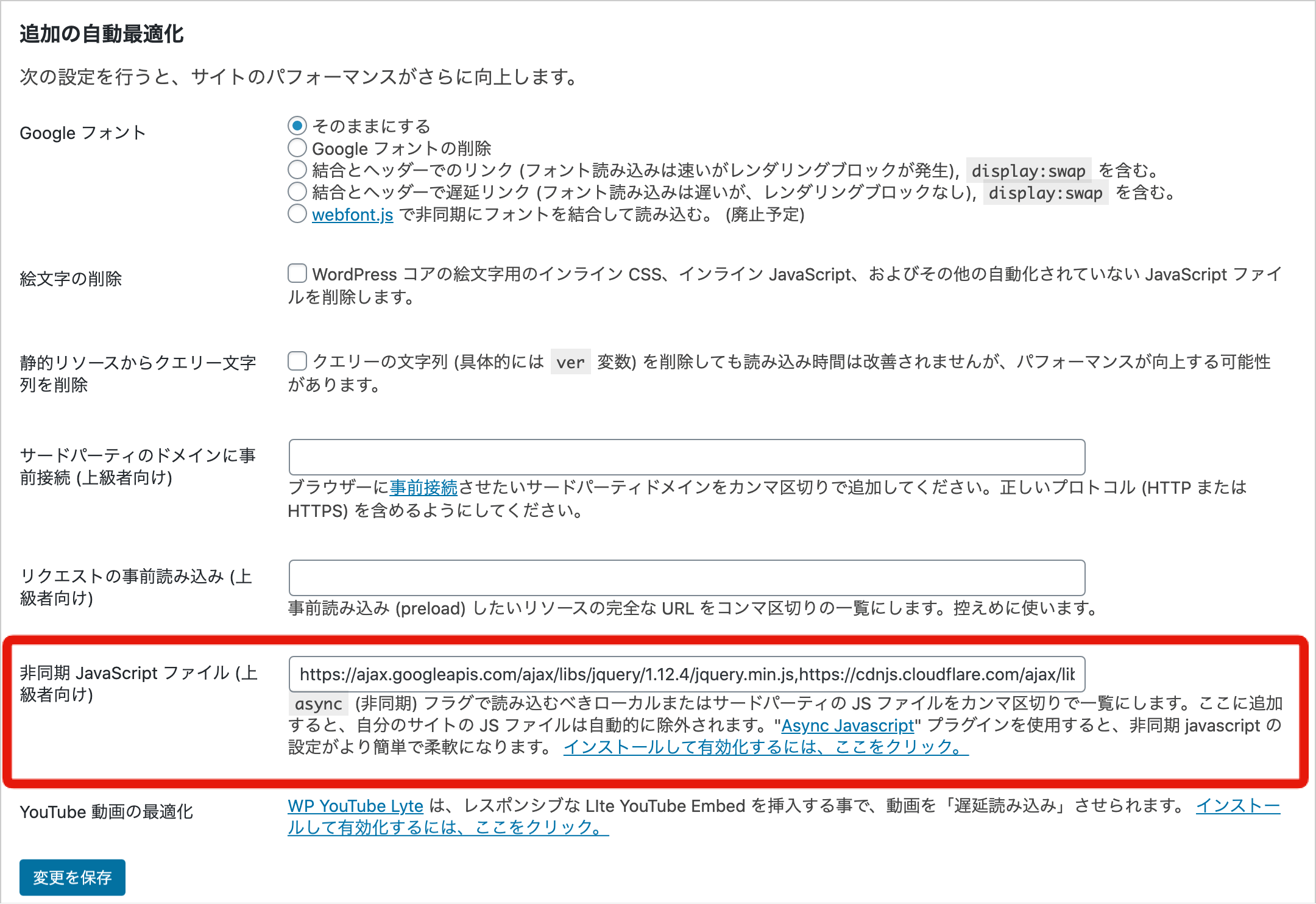
追加タブの入力箇所

非同期JavaScriptファイルに以下のようにカンマ区切りで、レンダリングを妨げているJavaScriptを入力します。(この入力をしなくてもJS ファイルを連結するのチェックを入れるだけでうまくレンダリングブロックが防げる環境もあるようです。Speed Insightsを見ながら作業してください。)
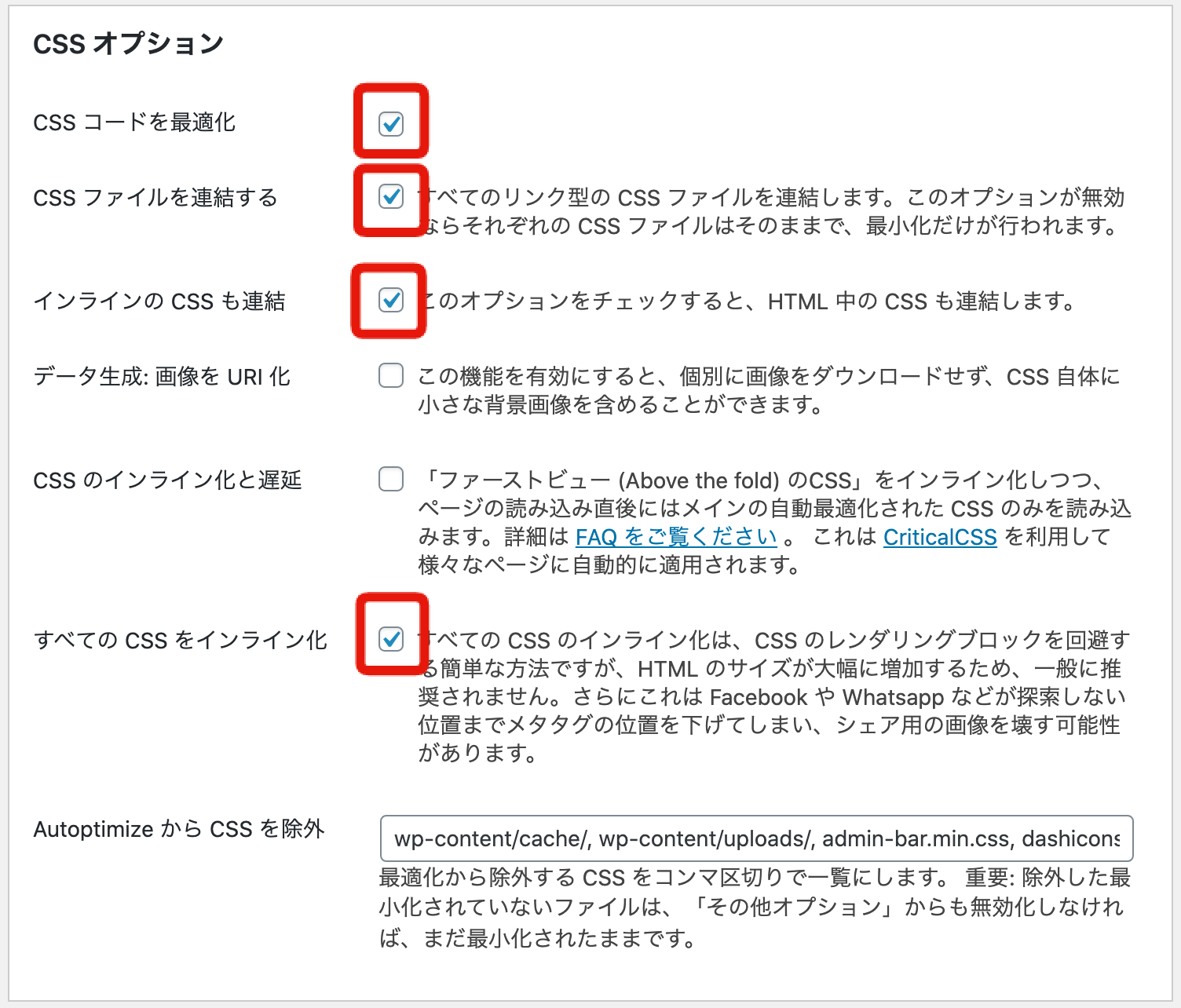
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js,https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/1.4.1/jquery-migrate.min.jsCSSオプションのチェック箇所

ワードプレステーマ側でCSSの高速化設定(Cocoonの高速化メニューでCSS縮小化にチェックを入れている場合など)はCSSのチェックは不要です。
Chromeのシークレットモードで、Speed Insightsを開いて改善できたかチェックしてみてください。
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。