\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
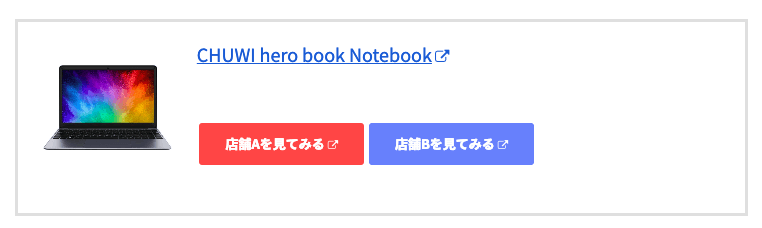
Amazonショートコードと同じような商品ボックスを作成した。
[goods img=”https://orank.jp/wp-content/uploads/2019/03/1b86a7643f848336ab355fa9a2c2a2ac.png” name=”CHUWI hero book Notebook” url1=”https://www.gearbest.com/laptops/pp_009761901616.html?lkid=19912681″ url2=”https://www.geekbuying.com/item/Chuwi-HeroBook-Laptop-4GB-64GB-Grey-413842.html”]
私のCocoonだと黒い背景にカスタマイズしているのでわかりづらいが、実際には以下のように表示される。

Cocoonのボックスと同じ動きをするので、当然レスポンシブで表示される。

敷居の高い商品リンクに
読者にとってAmazon商品ボックスは見慣れた存在なので、アフィリエイト商品への誘導の敷居を低くすることができるはず。
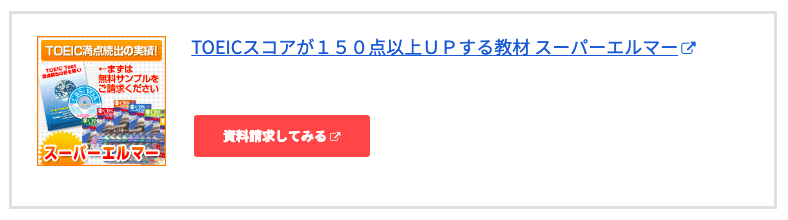
例えば英語教材のような敷居が高い商品だと有効だ。
よくみるアフィリエイトボタンだと↓

TOEICスコアが150点以上UPする教材 スーパーエルマー
それが商品ボックスだと↓

とわかりやすい表示になる。いやらしさがなくなって信頼感がアップする。
ほかにも海外アフィリエイトのみの表示を想定している。
CocoonのAmazonショートコードで使用されているCSSを使っているので、他のテーマだと使えない。
商品ボックスの使い方
ショートコード例
[[goods img=”商品画像” name=”商品名” url1=”リンク先1″ url2=”リンク先2″]]
ショートコードを登録しておくと便利だ。
引数説明
| 引数名 | 解説 | 必須 |
|---|---|---|
| img | 画像URL(自サイト内画像のみ) | 必須 |
| name | 商品名 | |
| btn1 | ボタン名 | |
| btn2 | ボタン名 | |
| url1 | ボタン1のURL名 | 必須 |
| url2 | ボタン2のURL(省略するとボタン2は表示しない) |
画像は自動的にサムネイルサイズを挿入する。
ボタン名は、決まっているなら関数のほうに直接入れておくといい。
HTML
子テーマのfunction.phpに以下のコードを追加する。サイト全体でボタンの名称を変更する場合は、btn1とbtn2の店舗を見てみるの箇所を変更してくれ。
/////////////////////////
//Cocoon用商品紹介ボックス
/////////////////////////
//サムネイルサイズの画像URLに変更する
function get_thumb_image($image_url) {
global $wpdb;
$attachment = $wpdb->get_col($wpdb->prepare("SELECT ID FROM $wpdb->posts WHERE guid='%s';", $image_url ));
$img_id= $attachment[0];
$thumburl=image_downsize($img_id,'thumbnail');
return $thumburl;
}
function funcProductItemBox($atts) {
extract(shortcode_atts(array(
'name' => '',
'img' => '',
'url1' => '',
'url2' => '',
'btn1' => '店舗Aを見てみる',
'btn2' => '店舗Bを見てみる',
), $atts));
//サムネイルサイズに変換する
$img = get_thumb_image($img);
if($url2==""){$btncode2="<div class=\"shoplinkother2\"></div>";}
else{
$btncode2="<div class=\"shoplinkother2\"><a href=\"$url2\" target=\"_blank\" rel=\"nofollow noopener\">$btn2</a></div>";}
$outputdata = <<<EOT
<div class="product-item-box no-after cf">
<div class="product-item-thumb"><a href="$url1" title="$name" target="_blank" rel="nofollow"><img src="$img[0]" alt="$name" width="$img[1]" height="$img[2]" /></a></div>
<div class="product-item-content cf">
<div class="product-item-title"><a href="$url1" title="$name" href="“URL”" target="_blank" rel="nofollow noopener">$name</a></div>
<div class="product-item-space"></div>
<div class="product-item-buttons">
<div class="shoplinkother1"><a href="$url1" target="_blank" rel="nofollow noopener">$btn1</a></div>
$btncode2
</div>
</div>
</div>
EOT;
return $outputdata;
}
add_shortcode('goods', 'funcProductItemBox');
CSS
以下をstyle.cssに追加する。
/*Cocoon用商品ボックス*/
.product-item-space {
margin-top: 3em;
}
.shoplinkother1 a {
background: #f70101ba;
}
.shoplinkother2 a {
background: #0163f7b3;
}
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。