\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
ワークショップで、「こんなすごい仕組みがあるなんて!オーランさんかっこいい!大好きぃ!」と毎回喜ばれる隠し技がある。
それが「CTAボタン」だ。
CTAとは?

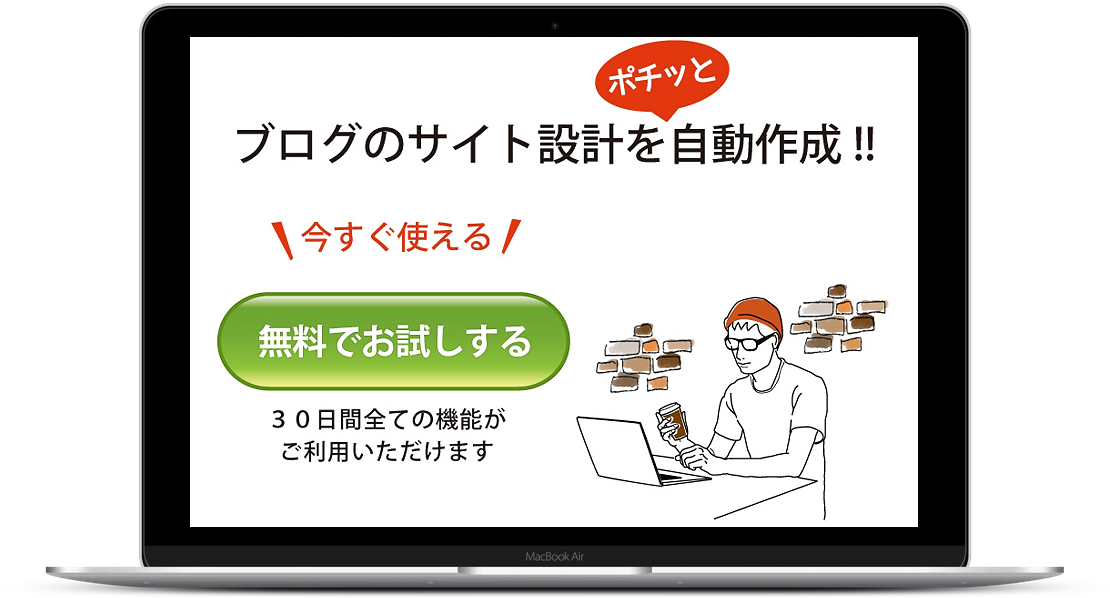
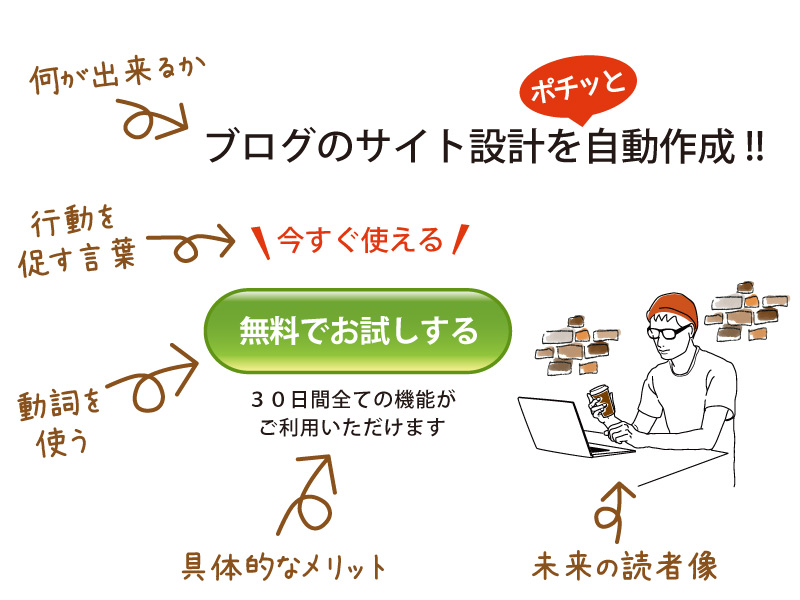
企業のサービス紹介サイトや広告主の申し込みページで、上画像↑のような画面を目にするだろう。
(上画像は私が勝手に作った架空のサービス)
CTAとはコールトゥアクションの略で、サービスの申し込み等のアクションを起こしてもらう工夫を施したパーツ全体を指す。
先ほどのCTAには下画像↓ のような工夫を施している。

CTAはウェブ制作、マーケター、コンサルに属する人たちにとってはごく当たり前の存在だが、ブロガーさんにとってはあまり馴染みのないものだと思う。
CTAを知っている方も、
あまりブログで使わないんじゃない? LP向けの仕組みじゃないの?
と思うかもしれない。
確かに、ほとんどの場合がLP(ランディングページ)に用いられる。
しかしこのCTAがブログの広告報酬を大幅に増やせるとっておきの武器になるんだ。
では、これからブログのCTAをご紹介していこう。
ブログのCTAで得られる効果は?

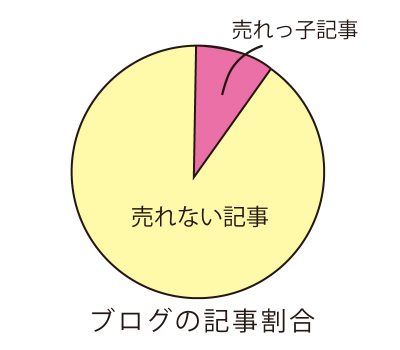
ブログ記事には、2種類のタイプが存在する。
案件が売れる「売れっ子記事」と、「売れない記事」の2種類だ。
案件が売れない記事の中には、役に立つ話題だけれど紹介する案件がない記事もあれば、ただ単にアクセスが少ない記事も混在する。
これまで色んなブログのアドバイスをしてきて一つ見えてきたことは、
ブログの収益は、数少ない売れっ子記事に支えられている ということだ。
売れっ子記事が1割にも満たないとすると、9割の売れない記事は無駄だ。実にもったいない。
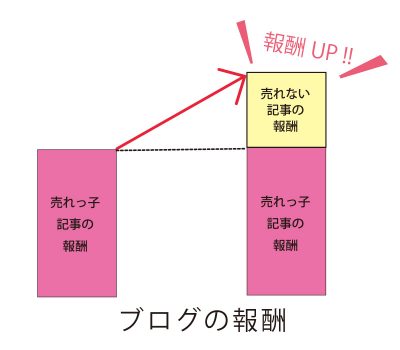
今回ご紹介するブログのCTAを売れない記事に設置することで、これまで報酬が上がらなかった売れない記事から報酬を上げられる。

ブログのCTA 効果測定の結果
4/7〜4/11の5日間、手持ちのサイトにブログのCTAを設置して、どれくらい広告がクリックされるか、どれくらい成果が出るかデータ取りしてみた。
サイト全体のPV・広告クリック数
ページビュー(PV)
広告クリック数
クリック率
広告クリック数の内訳

案件Aの発生
案件Aのクリック数
発生数
CVR
9000PV弱のアクセス数で、発生件数11件を獲得した結果となった。仮にこの案件が3000円だとすると9000PVで33,000円の報酬獲得となる。1PVあたりの報酬は約3.6円。
アドセンス広告を貼るよりも数倍効果が見込める。
商標記事に比べると広告クリック率はかなり低いが、売れっ子記事の収益にプラスされると考えるとボチボチいい数字ではないだろうか。
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
CTAの配置箇所は?

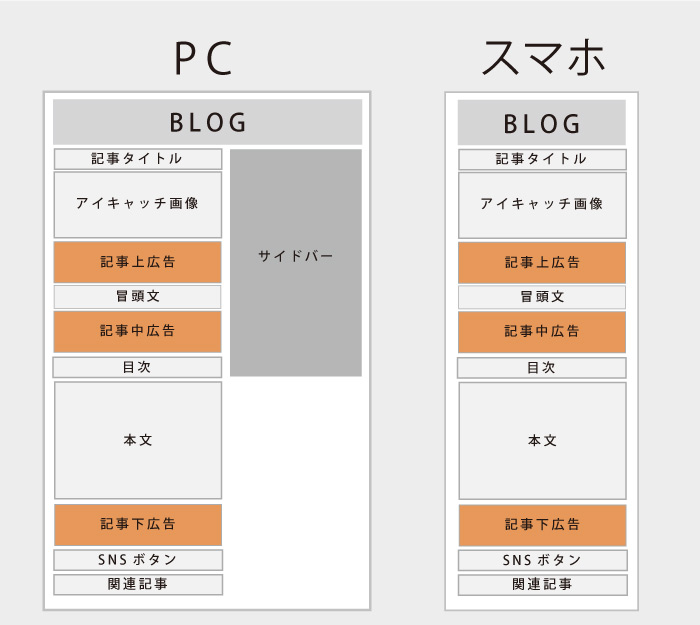
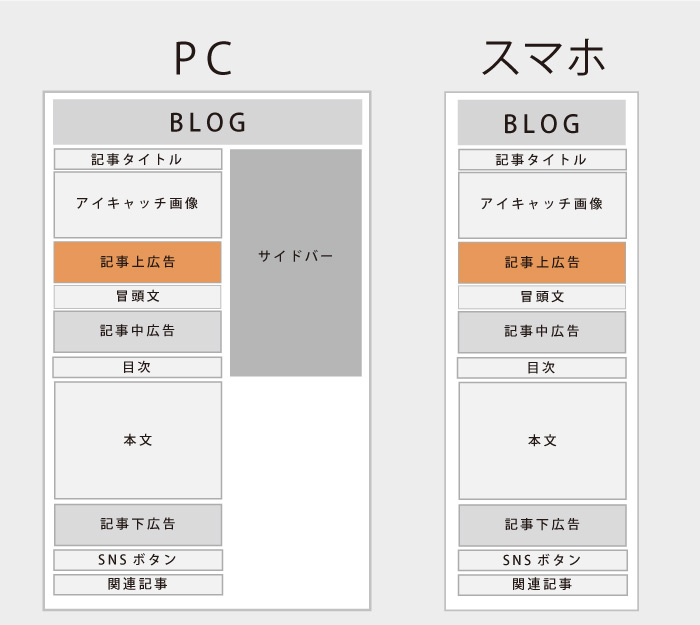
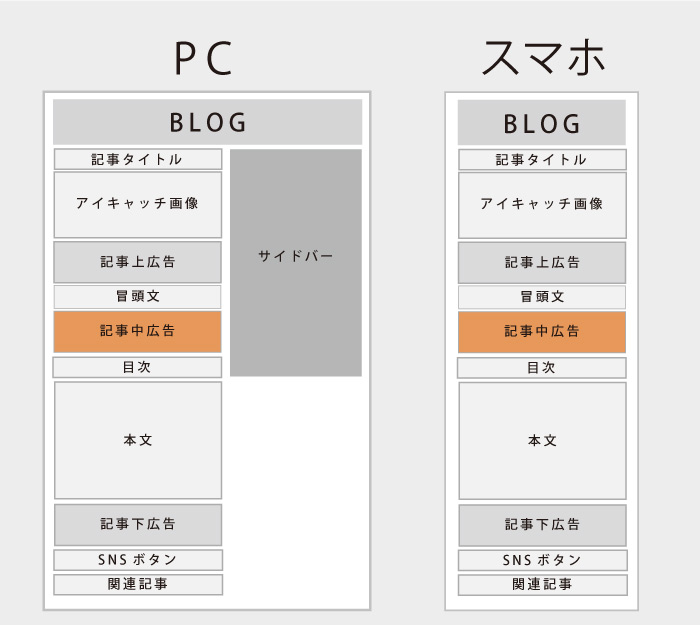
ブログの構成(ワイヤーフレーム)
まずはブログのCTAの配置場所を把握しておこう。上イラストのオレンジ部分の箇所、つまりは投稿記事内に設置する。
サイドバー・固定フッター(フローティング広告)などの設置方法もあるが、サイトに溶け込まない広告よりも溶け込んだ広告の方が成約率は高い。
ブログのCTA配置場所
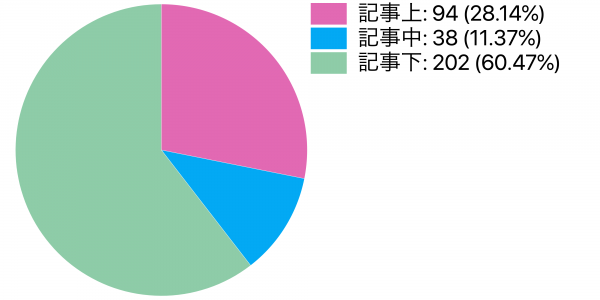
記事上・記事中・記事下の3箇所
CTAの形状
記事上CTAはCTAボックス型
記事中はバナー型
記事下は記事一体型
ではそれぞれ3箇所の広告について解説していこう。
記事上CTAは本能を反応させる広告

読者は、記事を開いた瞬間から自分に有益な情報かどうかをコンマ秒単位で判断している。
人間が瞬時の判断ができるのは、全ての動物に備わった本能のおかげだ。
記事を見始めたばかりの状態では、「理性」でなく「動物的本能」で物事を判断している。
乱暴な言い方をすると、何が正しいかという思考よりも欲求が強い状態だ。
記事上広告は、本能に訴えかけることが大切だ。
本能に訴えかける広告とは
本能とはすなわち、理性ではなく人間の動物的な直感や欲求である。いくつか読者が持っている欲求の例を挙げてみた。
読者の欲求の例
タダで使いたい・美味しいお肉が食べたい・ゲームしたい・会社やめたい・お金が欲しい・稼ぎたい・今の状況を変えたい・家族を幸せにしたい・モテたい・痩せたい・老けたくない・嫌われたくない・認められたい など
欲求はずっと続くわけではない。あるきっかけで理性が働くと欲求は抑制される。
例えば、お金がかかるとか時間がかかりすぎるとか、何か不安や不満に感じることがあるとか。
そういった理由で、出来るだけ申し込みのハードルが低い広告を準備した方がいい。
敷居が低い広告(重要!)
行動を訴えかける色
記事上の広告カラーは、赤・オレンジといった興奮・高揚を感じさせる色を用いる。
青は理性に訴えかける色なのであまり用いることはない。ただし転職や車ジャンルなど安定・安全をイメージさせる青・緑が有効な場合もあるだろう。また、広告案件のブランドカラーを用いる場合もある。
記事上CTAの実例
私が実際にアフィリエイトサイトの記事上広告に使っているCTAの形式をご紹介する。
見本として架空のレンタルサーバー案件にした。実際のサービスとは一切関係ない。
ボックス型CTA
ぽんひろさん作の吹き出し付きボックス。ボックスの中にアイコン吹き出し + テキスト + ボタン とユニークな形で目立つので非常に高い効果を発揮してくれている。

【通常広告】1つの商品・サービス推し。箇条書きでユーザーの悩みやユーザーメリットを示す。
〜 こんなお悩みありませんか? 〜
- ブログ表示が遅いのが気になる
- サーバー管理が分かりづらい
- 毎月のサーバー代が高い
\30日間無料お試し実施中!/
無料で試してみる

【比較広告】3つを比較して選んでもらう。
- 国内最速サーバー会社 凄速
- 速くて初心者に優しい 優速
- そこそこ速くて低価格 安速

比較広告で著しく有利に見せる行為は禁止されているので消費者庁HPを見て気をつけてくれ。
参考 消費者庁|比較広告
Cocoonランキング
WordPressテーマ Cocoonのランキングの1位だけを利用したCTA。
スマホ表示になると画像と文章が縦に並ぶので画像を出来るだけ平たくしたい。もっとも縦幅を取るCTAなのでその他のCTAとABテストしながらの利用がおすすめだ。
テキスト + バナー
広告のサイズが縦横ともに小さいので、読者のストレスは最小限に留めることができる。バナーの上のテキスト(マイクロコピーと呼ばれる)が重要な存在なので本能に訴えかける言葉をしっかりと考えることだ。
バナーだけ設置している方は、まずマイクロコピー追加から始めてみよう。
\ 1ページ公開は永久無料 /
リスト + ボックス
画像を省いているため縦幅が短いのがメリット。箇条書きで分かりやすく伝えることができる。
1ヶ月無料で使えるレンタルサーバー
- 国内最速サーバー会社 凄速
- そこそこ速く初心者に優しい 優速
- 速さと安さを両立 安速
ランキングリスト + ボックス
優越をハッキリとさせたい場合に便利なランキング表示。
オーランがおすすめするレンタルサーバー
- 1位 国内最速サーバー会社 凄速
- 2位 速くて初心者に優しい 優速
- 3位 速さと安さを両立 安速
バッジ + ランキングリスト
順位をCocoonのバッジスタイルで設定したランキングリスト。
- 1位 国内最速サーバー会社 凄速
- 2位 そこそこ速く初心者に優しい 優速
- 3位 速さと安さを両立 安速
記事中のCTAの形

目次上に表示する記事中広告。アドセンス広告を貼るよりも読者にマッチした広告バナーを自作して提供した方が1PVあたりの収益性が高い。
記事上CTAとの間隔が短いため、記事上広告とはデザインを変えて下画像のようなバナーを設置している。
不朽の名作○○が○○で無料配信中

記事下CTAはじっくり会話するように

記事下広告は、記事を読み終わった読者が到達するため、記事上広告に比べると広告が目に留まる回数はかなり低い。
しかしながら記事を読み終わった読者は、
- 普段からサイトを訪れているファン
- じっくりと文章を読んでくれた読者
こうした優良顧客とも言うべき読者が残っている。
記事下広告はこうした見込み顧客・ファンへのPRの場であることを覚えておこう。
ネットショップでは、ページ上部には新規顧客向け商品を配置し、ページ下部には固定客向けのリピート商品を配置するのだがそれと考え方が似ている。
記事下CTAはじっくり思考してもらう

記事上広告と記事下広告の違い
記事上広告は、本能的に有益かどうか判断される広告だが、記事下広告はじっくりと思考してもらう広告だ。
記事下CTAでは、じっくりと読者と会話をするイメージで商品紹介を行おう。
CTAの文章は、自分が思っていること=主観的な文章が読者の心に届きやすい。
記事下CTAの例

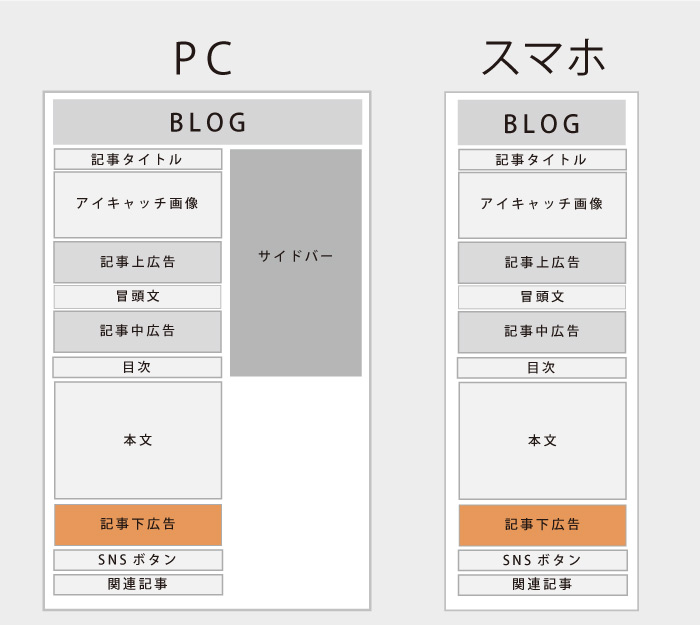
記事下広告の範囲はどこかお分かりだろうか。
もう1記事サンプルを作ったので見てもらおう。

もうお分かりだと思うが、後半の見出し2(H2)以降が記事下広告となる(画像:記事下広告の範囲)
SNSボタンや関連記事といった仕切りがあると、読者は記事が終わったと判断するので本文に広告部分を引っ付けてしまうというわけだ。
エゲツない技である。
記事下広告の注意点として、広告が読者とミスマッチを起こす場合は使わない方がいい。それから誇大広告、優良誤認を招く広告は決してしないように。
CTAの設置方法
カテゴリーごとに設置が基本
ブログの全ページに一つずつCTAを設置するのは時間がかかりすぎるので、カテゴリーごと あるいはサイト全ページに同じCTAを設置する。
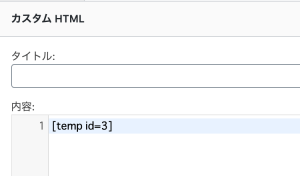
私はCocoonのテンプレート機能を使って設置している。

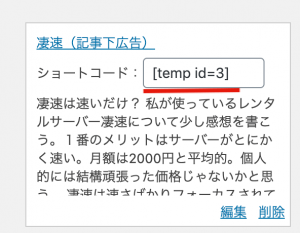
テンプレートを作成するとショートコードが出来る。

ショートコードを記事下ウィジェットに貼る。

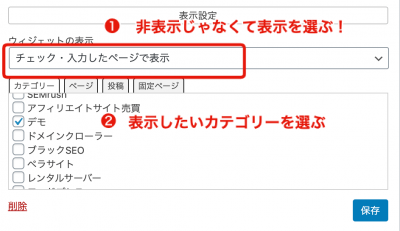
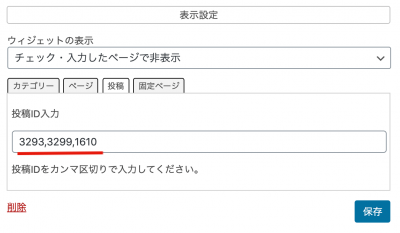
表示するカテゴリーを設定する

案件が売れているページ(売れっ子記事)は非表示にする。この設定をしないとせっかく売れていた案件が売れなくなるぞ。

これで完了だ。記事上広告も同じ要領でOK。
クリックしたくなるCTAを作るために
読者層にマッチした広告提供を心がける
広告は何でもいいわけじゃなく、読者層とのマッチングが不可欠だ。
読者層って何?という方は【無料Note】ブログで儲からない人のためのアドバイスに説明をしているので勉強してくれ。
私のブログで例えるなら、
・ブラックハット、ホワイトハット
・ワードプレスネタ、SEOネタ
といった区切りがある。
ワードプレスネタの記事にブラックなツールの広告を提供していても売れないに、役にも立たない。
読者に合った広告を心がけよう。
広告配置によって読者層が異なる
記事の読み始めは一見さん向け、読み終わりは固定ファン向け。
特に記事上広告(一見さん向け)にいきなり高価な商品、説明が必要な商品を紹介するとクリックは増えてもCVRが落ちるので注意しよう。敷居の低さを意識して案件を選ぶことが重要。
本能(欲求)に訴える
商品のこだわりポイントよりもユーザーがその商品によってどんな悩みを解決したいか?(ない→ある)どんな欲望を満たしたいか?(ある→もっと)を意識する。
・●●成分で-5kgダイエット
よりも
・友達に綺麗になったね!と言われたい
・可愛い水着を買ってイケメンと海に行きたい
など。
本能を刺激する画像、キャッチコピーを使用することも重要。
CTAのボタンテキストは動詞を使う
無料で試してみる・最安値で手に入れる・簡単申し込みする・儲かる・モテる
といった行動を表す動詞で読者側のメリットを提示しよう。
ボタンの文字の前後に矢印を入れるとより効果的だ。
固定ファンの喪失
ブログにあまりにも広告が多くなると、固定ファンが離れてしまう可能性がある。
記事内CTAやウィジェット内CTAの画像を減らしテキストリンクにすると読者のストレスが軽減される。
CTAの手法は勉強して損はない
LPに用いられるCTAの手法は勉強して損はない。
・マイクロコピー
・潜在意識に訴える言葉
・行動を促す色
・矢印効果
・視線効果
など。勉強すると実に面白いものばかりだ。
売上が少ない原因を把握することが大切
無料ブログ相談をしていると売上がない と悩んでいる方が多い。そうした方は何が原因で売上がないのか?をぼんやりと捉えている傾向にあるようだ。
売上が少ない要因は
| 要因 | 用語 | 用語の意味 |
|---|---|---|
| アクセス数 | PV | Page View |
| 広告クリック率 | CTR | Click Through Rate |
| 成約率 | CV | Conversion Rate |
のいずれか。
今回のCTAは、売上の少ない要因の一つ「広告クリック率」を増やす対策だ。ブログのアクセス数は多いけれど売上が少ない という方のための改善方法となる。
今はブロガーさん、アフィリエーターさんにとっても大変な時期なので、みなさんの報酬が少しでも増えるようにぜひブログのCTAを活用してもらいたい。