\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
2021/02/10に画像検索SEOの具体的な対策方法をGoogle重要人物ジョンミュラー氏が詳細に解説しました。話した内容の元はGoogle画像検索ベストプラクティス(日本語)で書かれています。
ジョンがその記事を元に自分なりの解釈を加えて話しているので、ヒントが隠されているのでは?と思って何十回も聞いたところ、画像検索でどのような仕組みでインデックスされているのか?Discoverに表示されやすいプレビュー画像の作り方などが明確になりました。
トピックは全部で12個です。それでは、ここから動画の日本語翻訳です。いってみましょう。
画像検索の仕組みとSEO対策(SEO for google images)
Google画像は、ざっくりとした目的の検索で視覚的に目的のものを見つけるのに最適です。
ユーザーは、検索結果の画像をクリックすると拡大できて、さらに画像または訪問ボタンをクリックすることで該当のウェブページにアクセスできます。
結果の画像が、商品・レシピ・動画などの場合、構造化データに記載された情報を画面上に表示します。ライセンス情報もあれば表示します。
(ウェブページに設定された)画像プレビューは、画像検索で用いられる他、従来のウェブ検索の検索結果画面にも表示されます。
検索クエリ(検索窓に入力された文字)に関連性の高い画像かウェブページの中で関連性の高いと認識される画像が表示されます。
ユーザーが興味のあるトピックを表示させるDiscoverでは、プレビュー画像が表示されていますが、関連性の高い画像が選ばれます。(Discover:Google砲で有名なスマホなどに表示されるユーザー関連トピック表示機能)
つまり、プレビュー画像が表示されるパターンは
があります。
画像検索SEOの目的
(ウェブページの中の)画像で何を目的にするべきか考えてみましょう。Googleにインデックスさせるのが目的ではないですよね?
こう考えてみましょう。
このような疑問を考えていくと、サイトに入れていく画像がどんなのかわかってきますよね。
これらはサイト(内のビジュアルコンテンツづくり)のゴールのヒントになってきます。
もし仮に記事の中にコンテンツと全く関係のない画像を設置したとします。ユーザーは、あなたの記事を読むためにその関連性のない画像を検索することはありません。
ユーザーにどんな検索結果を提供するか?は、あなた次第です。
ユーザーの目的や、サイトのゴールを考えてみてください。
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
画像検索SEO12個のヒント
質の高い文脈を提供しよう Provide context
画像コンテンツは、ページの話題と関連性の高いものにしましょう。
ページの価値が上がるような画像を使いましょう。
(画像の)文脈を提供するために適切なページタイトル・見出しを使いましょう。
どうやってユーザーが、視覚的にあなたのコンテンツを探すのかを意識しておくことが大切です。
どんな言葉やフレーズを検索で使うのだろうか?を考えて、記事の中に、検索クエリで使いそうな言葉を適切なページに使いましょう。
画像配置を最適化する Optimize placement
重要なキーワードは画像ではなくテキストに含める Text on page, not in image
特に、ページ見出し(H1〜6)やメニューアイテムに重要なキーワードを加えるといいでしょう。
すべてのユーザーや検索エンジンが画像の中のテキストにアクセスできるわけではないですから。
特にプレビューで使用されるような重要な画像では、注意しましょう。
Alt属性を使う Use alt-attributes
重要なテキストは画像に埋め込まないでalt属性を使いましょう。これはアクセシビリティの観点からもいいです。画像を見ることができないユーザーにも、検索エンジンにとってもアクセスしやすいです。
高画質な画像を使う Use high-quality images
精細度の画像は検索結果のサムネイルでも目立ちますし、高画質のほうがユーザーの目を引きクリックされやすい。
高品質なサイトを作成する Make high-quality sites
高品質なコンテンツは、画像検索のビジュアルコンテンツ(画像やイラスト)と同様に重要です。
コンテンツは、(画像コンテンツの)意味合いや背景と、よりよい検索結果をもたらします。
ページコンテンツは、画像検索のスニペット生成に使用される場合もあります。
参考ページ スニペットの生成(Google公式)
ページコンテンツの品質を元に画像検索の順位が決定されます。
モバイル・PCに対応する Works on mobile and desktop
画像検索は、デスクトップよりモバイルでより多く利用されています。
いろんなデバイス・サイズに対応したサイトにしましょう。
モバイルフレンドリーテストでチェックしてみてね。
理解しやすい画像URLにして、頻繁にURLを変えない Good,stable,descriptive URLs
URLを画像コンテンツごとに分類して、画像URLを途中で変更するのはやめてください。もしもどうしても変更が必要なら301リダイレクトを使用してください。
画像のクロールはウェブページのように頻繁にはないのでURLが変更されない=恒久URLを使うことが重要です。
いい例
https://example.com/images/flower-clipart.png
https://example.com/plants/flower-clipart.png悪い例
https://example.com/dsc01138.pngグーグルは、画像の意味を理解するために、画像URLのパスやファイル名を使っています。
同意語:persistent url、恒久URL、永続URL
(ここからもっと高度なのをお求めの方向け。)
構造化データを使う Provide relevant structured data
ページやコンテンツごとにJSON-LDで構造化データを作って、googleにお知らせする方法。構造化データは、ページの種類がeコマース・ニュース・レシピなど種類によってそれぞれ構造化データが異なります。
レシピページはPrecipe構造化データ、
Eコマースはproduct構造化データ、
ニュース記事はNews Article構造化データが使われるでしょう。
構造化データの内容はここに載ってるから見てね。
大きな画像プレビューを考慮する Consider large image previews
大きな画像を使用すると、Discoverからのアクセス増加につながります。
大きな画像プレビューにするためには以下の2点を行います。
画像使用ライセンスのマークアップを使う Use markup for image licensing opportunities
ライセンス種類を提示することで、ユーザーはライセンスの使用許可を出しやすくなります。
ページの構造化データまたは画像内のメタデータで指定できます。
表示速度を考慮する Consider speed
おすすめの画像処理は
どうやって画像検索SEOを始めたらいいの?
サイトの中からいくつかのページを選び出して、そのページたちから作業しましょう。
定期的にそれらのページをチェックして、うまく出来たら、同じ変更を全体に反映するってのがおすすめです。
サーチコンソール を使うと、自分が気づかない問題を発見できます。
つまり、どのように検索で表示されているか確認できるのです。
例えば、構造化データがちゃんとGoogleに認識されているかチェックしたり、サイトの表示速度をチェックしたり、画像パフォーマンスを時系列に確認できます。
ジョンの動画の重要ポイントを解析してみた
ジョンが話している内容で、重要な画像検索SEOネタを咀嚼してみます。
検索クエリと関連キーワードをページタイトル・見出しに入れよう

これは従来の検索エンジン対策と同じです。画像検索するときにどんなキーワードで検索されるか、考えてページタイトルや見出しをつければOK。
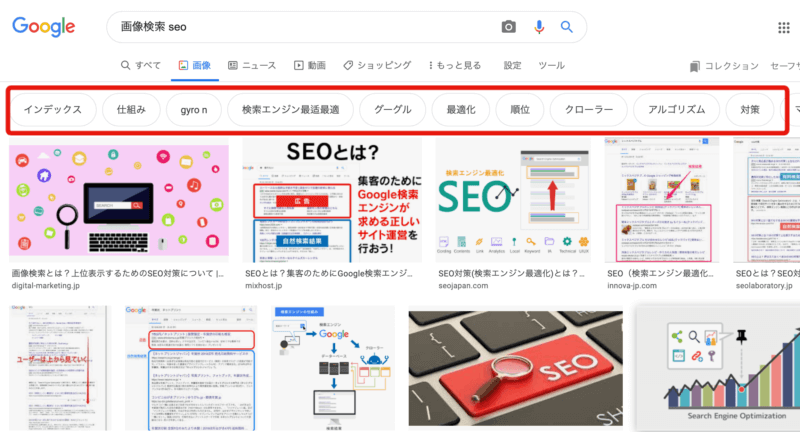
一つSEOネタを書くと、画像検索すると関連キーワードが検索窓の下あたりに表示されます。
(検索クエリの)関連テキストの近くに画像を配置する
ページタイトルや見出しの下に画像を配置しておけば、これも大丈夫。
画像の近くにキャプション(説明)を入れる
これは忘れがち。アイキャッチ画像にキャプション入れれるならそこに補足説明入れるといいだろうか。アイキャッチ以外の画像にも画像の説明を入れるべき。これはアイキャッチ以外の画像がプレビュー画像として採用されてしまう可能性もあるからだろう。
重要な画像は出来るだけページの上部に配置しよう
アイキャッチを入れてるなら必然的に問題クリアしてますね。
画像の説明はALT属性を使う
画像ALTに画像の説明を入れましょうという話。子猫の画像なら子猫と入力すればOK。
<img src="/images/animal/kitten.jpg" alt="子猫">ページコンテンツ品質を元に画像検索の順位が決定される
従来の検索エンジンによるコンテンツの評価が、画像検索の順位を左右するって言ってます。きっとそうでしょうね。まずはコンテンツを頑張って、次にプレビュー画像になるメイン画像を作り込んであげればOK。
モバイル対応は大丈夫か
ちゃんとモバイル対応になってるかチェックする。サーチコンソールでチェックするかモバイルフレンドリーテストでチェックする。たまに文字が小さかったりすると怒られる。
画像ファイル名を読みやすく
猫ならcat.jpg 犬なら dog.jpg ってちゃんと書くとGoogleも画像ファイル名や画像パスを見てどんな画像コンテンツなのか理解できる。記事内の画像を全部ファイル名を整えるのが面倒なら、メイン画像だけでもやったほうがいいですね。
画像の解像度は高いやつ使おうね
画像検索では、解像度が高いとユーザーの目に留まりやすい。だけど、画像表示速度は早くしないといけない。Lazy Loadは必須。画像のレスポンシブ表示切り替えも使えるとベターだけど、これはワードプレスのテーマに依存するかな。
ブクマ必須!画像検索SEOの手順
わたしなりに、プレビュー画像を意識した画像検索SEOの手順を作ってみました。画像検索SEOのロジックはほとんど変わることはないと思いますので、しっかり覚えるようにブックマークしておいてください。
プレビュー画像作成
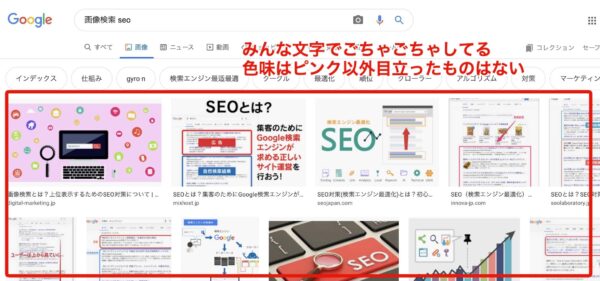
検索クエリを考える(この記事なら画像検索 SEO)
どんなコンテンツを求めているか(この記事なら画像検索SEOのノウハウや手順)
実際に想定される検索クエリで画像検索してみる
ライバルの画像をチェックして、それらよりも目立つ有益性/色味などを考える

画像検索画面の関連キーワードを把握する(前述)
画像検索結果画面の中のプレビュー画像(アイキャッチ)を見てコンテンツの内容がパッとわかって魅力的に感じるような画像をcanvaとかで作る
画像を記事に配置
TinyPNGで作成したプレビュー画像を圧縮する
ファイル名を分かりやすくする
ワードプレスの記事編集画面で記事のアイキャッチ画像に登録する(ALT属性をちゃんと入れる)

記事タイトルと出だしの本文・一番最初の見出しは、検索クエリと関連キーワードを入れる