\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
ワードプレステーマCocoonでプラグインを使わずにスライダーを実装するメニュースライダーを作ったぞ。
<スライダー デモ動画>
メニュースライダー実装の理由
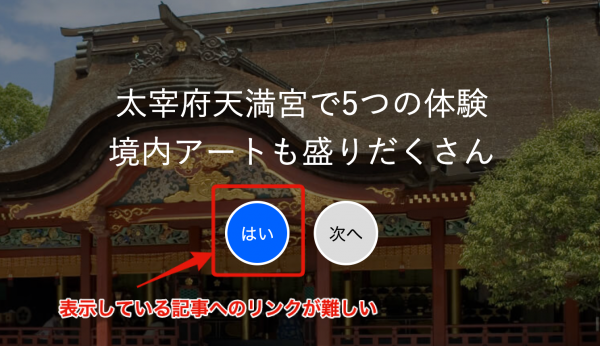
アイキャッチの はい、次へ は素晴らしいUIだ。
滞在時間伸びそうだし。ワードプレスで実現させれないだろうか。#ワードプレスhttps://t.co/x60lXDUOpS
— オーラン(岩永 圭一)@守備範囲が広いwebマーケター (@domain_orank) February 8, 2020
優れたUI(ユーザーインターフェイス)のスライダーを見つけたので、真似しようと思った。
たびらいの福岡観光情報ページ(https://www.tabirai.net/sightseeing/fukuoka/)
ただ実際に実装しようとしたら・・・

はいボタンを押すと該当記事へ飛ぶのだが、スライダー上の該当記事へのURLを取得するのがややこしく簡単ではなかったので、 前へ 次へ ボタンの実装だけにした。
まぁこれだけでも、通常のスライダーよりも前へ次へボタンのおかげで目を引くスライダーになったはずだ。
Cocoonには元々slick.js(公式サイト)という世界的にもっとも評判の良い海外製スライダーを利用したカルーセル機能が実装されている。
ありがたい機能だが
・実装場所が固定されている
・スライダーの記事が選びづらい
・設定出来るスライダー数が12〜18個と多すぎる
と使いづらさもある。
そこでもっと自由度の高いスライダーを作ることにした。
新たに作ったメニュースライダーの特徴
・外観 – メニュー で簡単に実装可能
・投稿記事、固定記事どちらも選べる
・記事URLと記事タイトルを自動取得する
・スライダーの枚数は自由
・スライダーの設置場所はどこでも自由
(※おすすめはウィジェットで記事下設置)
メニュースライダーの仕組み
ワードプレスの基本機能であるメニュー(外観 – メニュー)で、スライダー用メニューを新規作成し、投稿ページおよび固定ページを複数する。
選んだ投稿記事のサムネイルと記事URLを自動取得してスライダーで動かすことが出来る。
実装方法
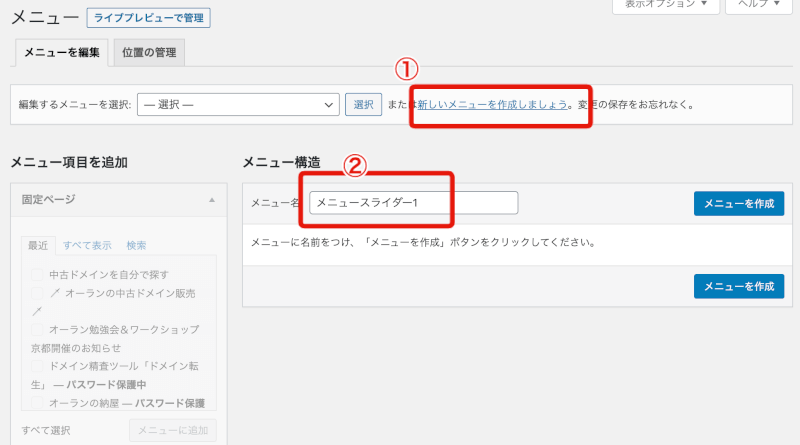
メニューで新規メニューを作成する

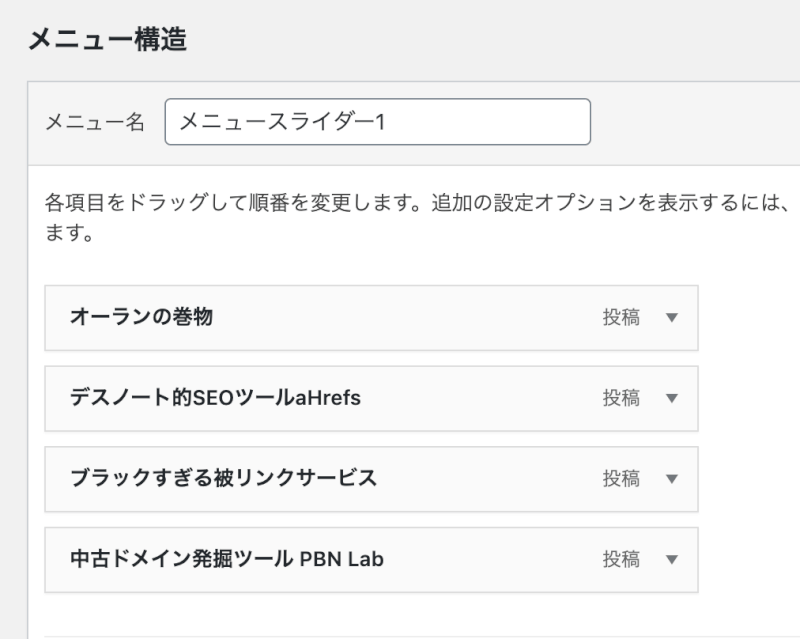
作成したメニューに記事を追加する

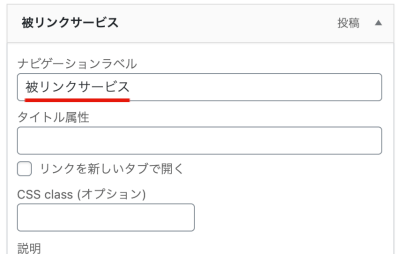
記事タイトルの長さを調整する

スライダーに表示させる記事タイトルは、デフォルトでは記事タイトルになるが、ナビゲーションラベルを編集することで自由に変更出来る。
記事タイトルではSEOを意識した長めのテキストが入っている場合が多いのでテキストを分かりやすく短めに設定するといいだろう。
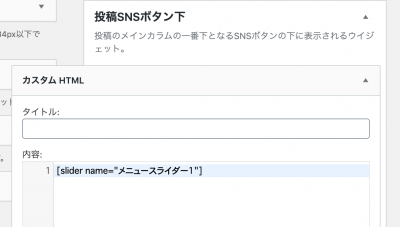
ウィジェットに設置する
あとはスライダー用ショートコードをウィジェットに設置するだけだ。

ショートコード
[[slider name=”メニュー名”]]
記事下で、おすすめ記事として設置するのが一番スタンダードな方法だろう。
Cocoonではカテゴリーごとにウィジェットの表示・非表示が出来るので、カテゴリーごとにカテゴリー1用スライダー、カテゴリー2用スライダー などと分けてユーザーニーズに合わせたスライダーを表示させることも可能だ。
ソースコード設置
メニュースライダーを実装するために以下のコードをcocoonの子テーマのCSSおよびPHPファイルに追記してくれ。
function.phpに加える関数はナビカードが元になっていておすすめ表記が加えられるようにいくつかのコードをそのままにしている。
また画像サイズがラージのままなのでスマホ表示の場合にリサイズしないといけない。(面倒だしどうやるか分からないからラージのまま。)
style.css
/************************************
** メニュースライダー(slick.css上書き)
************************************/
/*前へボタン*/
.slick-prev{
top:55% !important;
left:40% !important;
height:60px !important;
width:60px !important;
border: solid 2px #fff !important;
border-radius:100% !important;
background:#1074ca !important;
z-index:9;
}
.slick-prev:before {
font-family: none !important;
content: "前へ" !important;
}
/*次へボタン*/
.slick-next{
top:55% !important;
right:40% !important;
height:60px !important;
width:60px !important;
border: solid 2px #fff !important;
border-radius:100% !important;
background:#ca4c10 !important;
}
.slick-next:before {
font-family: none !important;
content: "次へ" !important;
}
/*ここから独自css 各ボックス要素の設定*/
.menu-slider-box{
position: relative;
}
a.menu-slider-a{
text-decoration: none;
}
/*画像に載せる記事タイトル*/
.menu-slider-title{
position: sticky;
bottom:55%;
text-align: center;
font-size:30px;
padding-left: 30px;
padding-right: 30px;
margin:0 15px;
color:white;
background-color:rgba( 70, 70, 70, 0.55 );
}
/*834px以下*/
@media screen and (max-width: 834px){
/************************************
** メニュースライダー(slick.css上書き)
************************************/
/*前へボタン*/
.slick-prev{
height:40px !important;
width:40px !important;
left:36% !important;
border-radius:20px !important;
background:#1074ca !important;
}
.slick-prev:before {
font-family: none !important;
content: "前へ" !important;
font-size:14px !important;
}
/*次へボタン*/
.slick-next{
top:55% !important;
right:36% !important;
height:40px !important;
width:40px !important;
border-radius:20px !important;
background:#ca4c10 !important;
}
.slick-next:before {
font-family: none !important;
content: "次へ" !important;
font-size:14px !important;
}
/*画像に載せる記事タイトル*/
.menu-slider-title{
position: sticky;
bottom:55%;
text-align: center;
font-size:18px;
padding-left: 15px;
padding-right: 15px;
margin:0 6px;
color:white;
background-color:rgba( 70, 70, 70, 0.55 );
}
}
/*メニュースライダー ここまで*/
function.php
/************************************
** メニュースライダー(slick.jsを応用して外観 - メニューでスライダーを実現する)
************************************/
function funcMenuSlider($atts){
extract(shortcode_atts(array(
'name' => '', // メニュー名
'type' => '',
), $atts));
$menu_items = wp_get_nav_menu_items($name); // name: カスタムメニューの名前
$outputdata ='<div class="menu-slider">';
foreach ((array)$menu_items as $menu):
$page_id = $menu->object_id;
$url = $menu->url;
//サムネイル画像URL
//thumbnail - 120*120 | thumb120 - 120*68 | thumb320 - 320x180,large
$thumbnail_id=get_post_thumbnail_id($page_id);
//将来的にはPC/SPの画像切り替えが必要(画像サイズ適正化)
$image_attributes = wp_get_attachment_image_src($thumbnail_id,'large');
$content = get_page($page_id);
$title=$menu->title;
$text=$menu->description;
$osusume=$menu->classes[0];
if (!$image_attributes) {//アイキャッチがない場合
$image_attributes[0] = get_no_image_320x180_url();
$image_attributes[1] = 320;
$image_attributes[2] = 180;
}
// おすすめ・新着記事 名称を変えれば何にでも使える(注目・必見・お得etc)
if ($osusume=="1"){
$osusume="<div class=\"ribbon ribbon-top-left ribboncolor1\"><span>おすすめ</span></div>";
}
if ($osusume=="2"){
$osusume="<div class=\"ribbon ribbon-top-left ribboncolor2\"><span>新着</span></div>";
}
$outputdata .= <<<EOT
<div><a href="$url" title="$title" class="menu-slider-a"><div class="menu-slider-box">$osusume<figure class="menu-slider-thumb"><img src="$image_attributes[0]" alt="$title" width="$image_attributes[1]" height="$image_attributes[2]"></figure><div class="menu-slider-title">$title</div></div></a></div>
EOT;
endforeach;
$outputdata.='</div>';
return $outputdata;
}
add_shortcode('slider', 'funcMenuSlider');
head-insert.php (tmp-user/head-insert.php)
<!-- メニュースライダー slick呼び出し--> <link rel="stylesheet" type="text/css" href="/wp-content/themes/cocoon-master/plugins/slick/slick-theme.css"/> <link rel="stylesheet" type="text/css" href="/wp-content/themes/cocoon-master/plugins/slick/slick.css"/>
footer-insert.php (tmp-user/footer-insert.php)
slickのオプション設定はジャングルオーシャン様のコードを利用させていただいた。
<script type="text/javascript" src="/wp-content/themes/cocoon-master/plugins/slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.menu-slider').slick({
infinite: true, //スライドのループ有効化
dots:true, //ドットのナビゲーションを表示
centerMode: true, //要素を中央寄せ
centerPadding:'10%', //両サイドの見えている部分のサイズ
autoplay:false, //自動再生なし
});
});
</script>
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。