\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。

他の人が作ったアフィリエイトサイトを見ていると
・サイトタイトルはSEO狙いのテキスト
・アイキャッチ画像がSIRIUSテンプレ
が多いのに驚く。
検索ユーザーは、「え?なにこのサイト。胡散臭い。きっと詐欺だわ。」と思って3秒以内におかえりになるに違いない。サイトがダサいと信頼性が落ちる。

せっかくサイトを作るなら、カッコいいサイトにしたいな。
ロゴジェネレーターでサイトロゴを作る

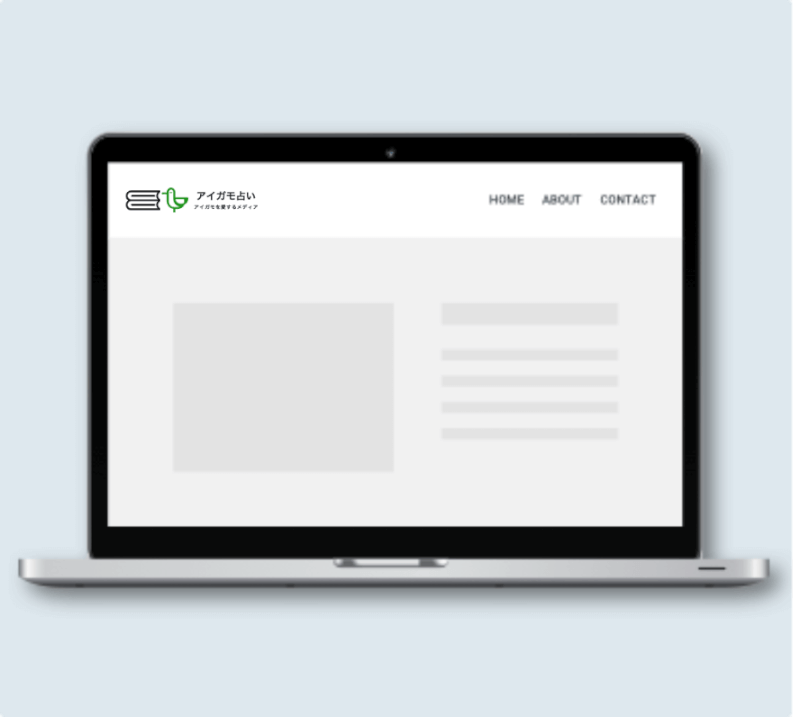
上画像は無料オンラインロゴジェネレーター DesignEvo を使ってサイトロゴを作成したモックアップだ。

サイトロゴ画像をあると、有名メディアっぽくに見えるな。
サイトに世界観を作る
サイトロゴを作る前にアドバイスだ。
「サイトには世界観が必要。– オーラン – 」
サイトには世界観があるといい。私が運営しているこのサイトや公開しているタブレットカーナビ化計画も世界観を持っている。
その世界観を担うのがキャラクターだ。単純にサイトロゴとキャラアイコンの2つを作ると大体うまくいく。
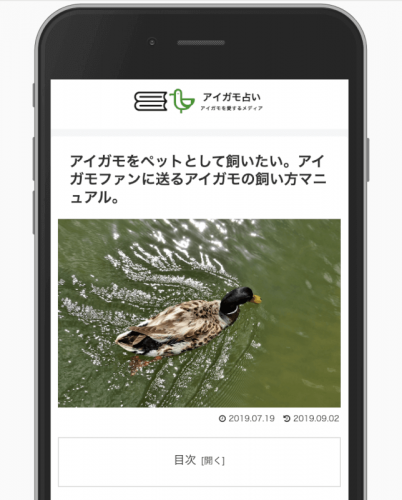
今回はサンプルとして、動物ネタを呟くメディアを想定して「アイガモ」をキャラクターにしてみた。
ロゴジェネレーターDesignEvoでロゴを作る

ロゴジェネレーターは、色々あるがDesignEvoは様々な特徴を持っている。いくつかその特徴を書くと
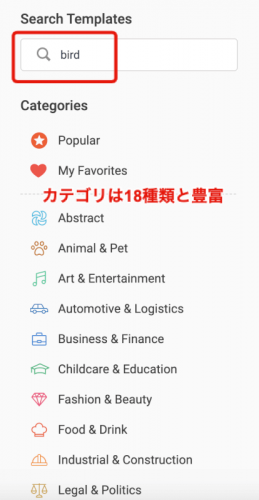
・名前やカテゴリーでロゴを検索できる
・ロゴ+テキストが簡単に作れる
・ロゴとテキスト位置を自由に設定できる
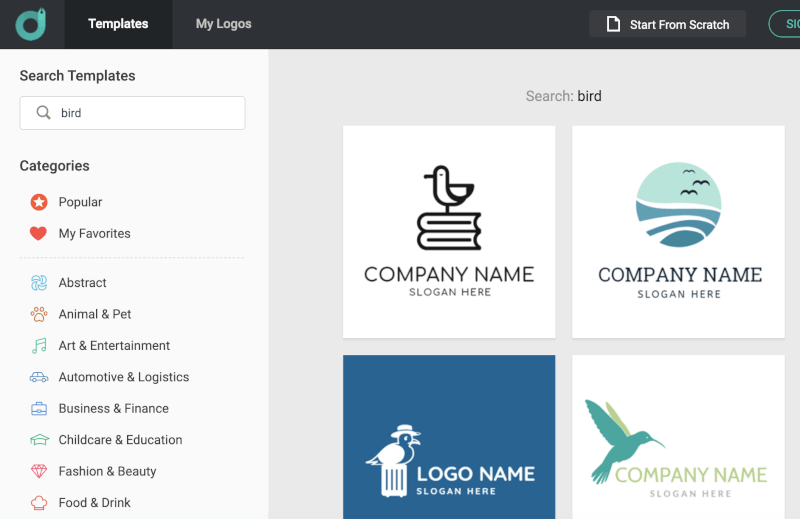
名前やカテゴリーでロゴを検索できる

今回はアイガモなので bird で検索してみる。
どんなキャラにしようかアイデアが思いつかなかったら、カテゴリー名を適当にクリックして眺めていくとそのうち気に入ったアイコンが出てくる。
ロゴ+テキストが簡単に作れる

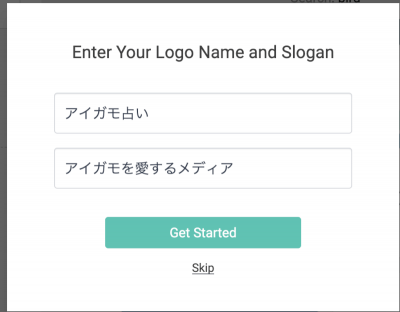
作りたいロゴを選んでクリックするとフォーム(上画像)が現れる。
サイト名とキャッチコピーを入れると初期画像に反映してくれるぞ。

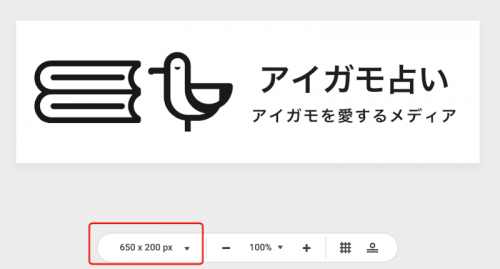
上画像のようにテキストが入力されたロゴ+テキストが表示される。
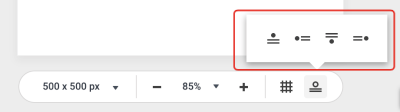
ロゴとテキスト位置を自由に設定できる

これが便利な機能で、ロゴとテキストの位置をワンクリックで変えることができる。丸いボタンのようなものがロゴで、二重線がテキスト部分を表している。

アイコンを左に、テキストを右に配置してみた。キャンパスがはみ出てしまうのでロゴに合わせてピクセル数を調整しよう。

横600px 縦200pxに設定した。何度もキャンパスサイズを変更できるので空白具合いを見ながら何度か調整しよう。
パーツの色も自由に変えることができるぞ。

画面右上のダウンロードボタンをクリックして保存画面へ進む。
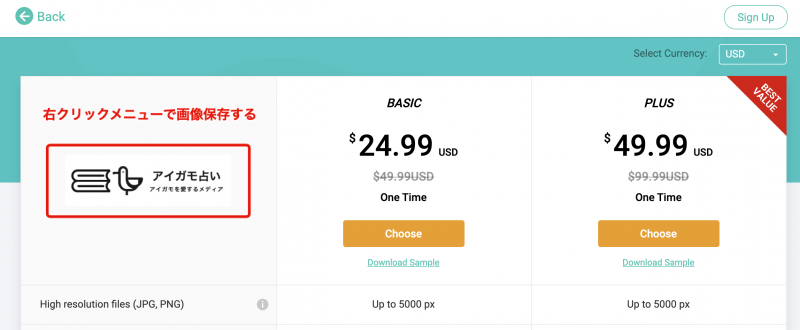
ロゴの保存

画面左の完成されたロゴファイル(PNG)にカーソルを当てて右クリック。名前を付けて画像を保存を選んで自分のパソコンに保存したらサイトロゴ作成は完了だ。
一番最初に使用する場合は、以下のリンクを踏んで使用条件をよく読んで使用してほしい。

ロゴの作成は、会員登録なしで行うことができる。
無料の会員登録をすると作成したロゴをクラウド上に保存したり、お気に入り画像の登録が行える。
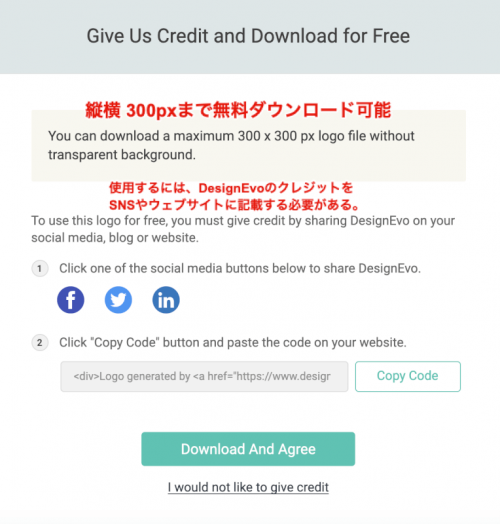
使用条件

ロゴを無料で使用するためには、SNSでの共有やウェブサイトでの共有またはリンクコードの貼り付けが条件となっている。

FAQをよく読んで利用してくれ。
サイトロゴ設置手順(Cocoonの場合)
WordPress無料テーマCocoonを使って、サイトロゴ部分をテキストから画像に変えて見た目を美しくする手順をご紹介しよう。
画像をアップロードする

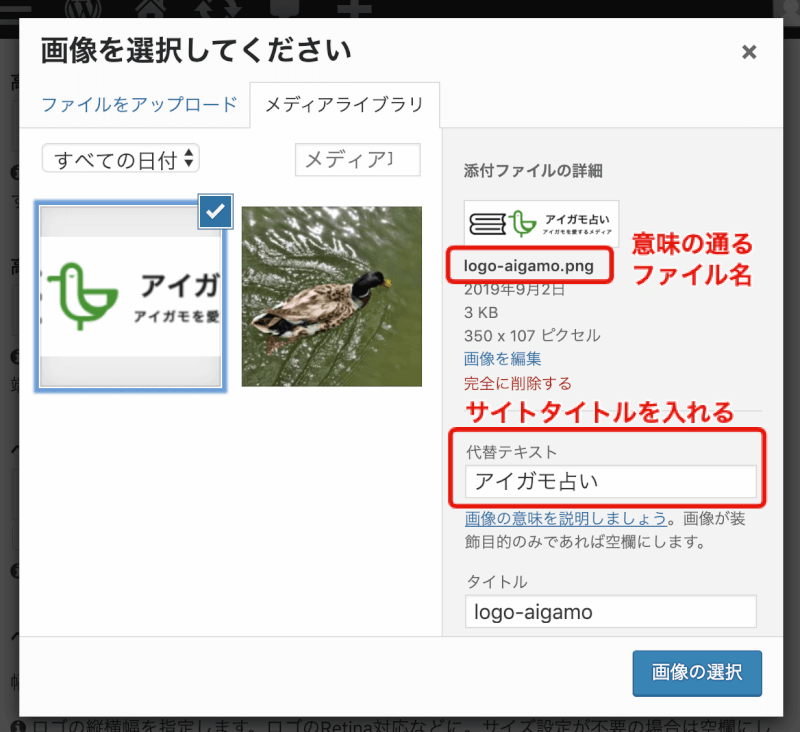
サイトロゴが完成したら、tinypngで画像圧縮した後にファイルアップロードする。
ここで大切なのは、画像の代替テキストにサイト名を入力することだ。画像のALTタグに反映されてテキストとして認識される。
手間をかけてもいい方は、ファイル名もSEOを意識した名前にしておこう。
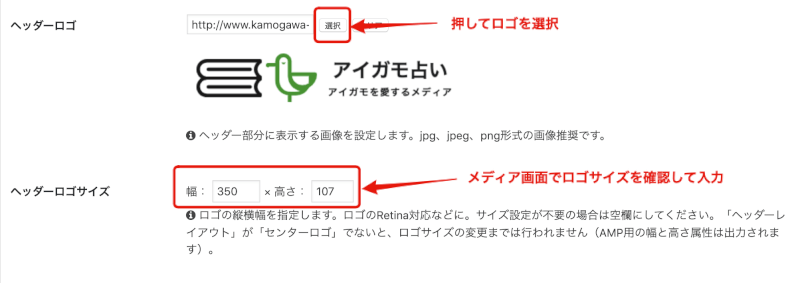
Cocoon設定 – タイトルタブ – ヘッダーロゴを下画像のとおりに設定する

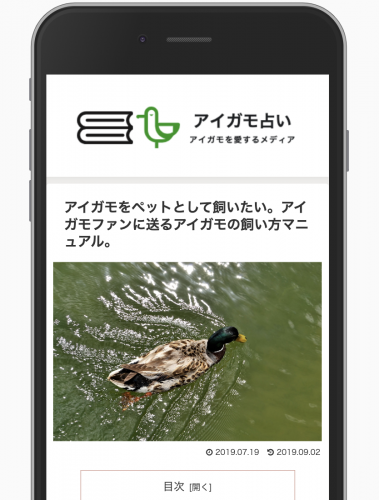
スマホで見た目を確認する

まぁまぁな仕上がりだな。
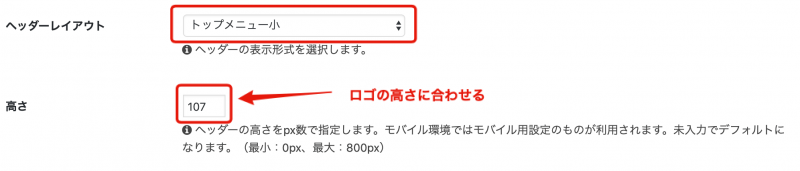
ロゴが大きく感じる場合は、Cocoon設定 – ヘッダー – ヘッダーレイアウト、高さを下画像のとおりに設定する。

ヘッダーを小さくしたら下画像のようになる。

これでサイトロゴ完成だ。
ヘッダーバナーに文字入り画像がでかでかと付いているといかにも THE アフィリエイト になってしまう。
だからサイトロゴで 「おしゃれなメディア」感を出すのはありじゃないかな。
\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。