\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。
スマホで見るとHTMLテーブルのレイアウトが崩れていたり、テーブルの列が多すぎて横にスクロールして面倒だったり、いまいち見やすいと思うHTMLテーブルって少ないです。
なので、HTMLテーブルを作るときに気をつけているわたしの基本ルールと、コピペで使えるHTMLテーブルCSSテンプレートをまとめました。
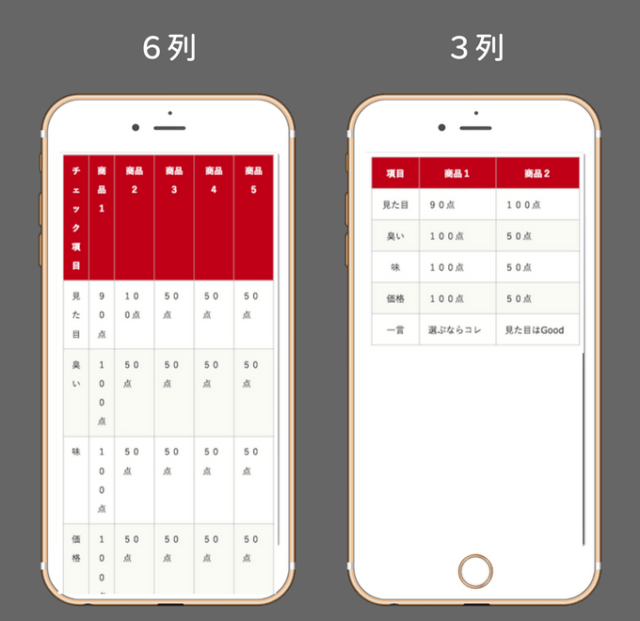
たまに見る残念なテーブルデザイン

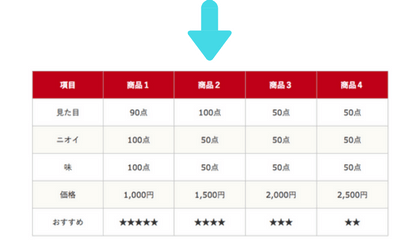
この記事のテーブルCSSを使うとこうなる

キレイなHTMLテーブルの基本ルール
まずはHTMLテーブルを作るときにちょっと工夫してキレイに見せるコツをどうぞ。
列数を少なくする

列を多くすると表のレイアウトが崩れやすいです。今はスマホ表示が多いので、出来るだけ横項目(列)を少なく設定します。
特に商品の性能を比較するようなテーブルでは、項目数が少なければ比較しやすくなります。
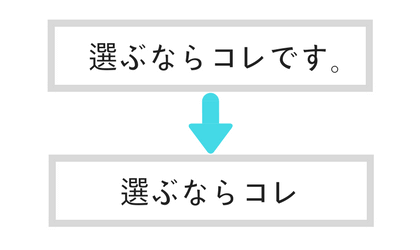
文字数を減らす

セル内の文字数が多いと行の高さがバラバラになってしまいます。文字数はなるべく少なく!
数値で表現する


商品比較テーブルでは、数値のほうが分かりやすいことが多いです。
文字を強調する

商品比較テーブルで大切なのは、どの商品が優れているかを瞬時に判断できることです。セルの文字を赤文字・太字・フォントサイズを大きくするなど強調します。
キレイなHTMLテーブルを作るポイント まとめ
スマホ対応HTMLテーブルテンプレート

今回作ったレスポンシブHTMLテーブルは列の長さに合わせて文字とスペースを調整してスマホでも画面をはみ出すことがありません。
2次配布はNGですが、個人・商用どちらでも自由に使ってください。気に入ったら、ブログでの紹介やSNSシェアよろしくお願いします。
CSS
/*
Name: オーランHTMLテーブルテンプレート
URL: https://orank.jp/
Version: 1.0.1
*/
.nara-table {
table-layout: fixed;
width:100%;
}
/* ヘッダー(朱色) */
.nara-table thead th {
background:#AD002D;
font-weight: bold;
color:#fff;
}
/* ボディ項目・フッター項目 */
.nara-table tbody th,
.nara-table tfoot th {
background:#FFF;
}
/* ボディデータ・フッターデータ */
.nara-table tbody td,
.nara-table tfoot td {
text-align:center;
}
/* 偶数行 1行ごとの色変えが不要なら削除 */
.nara-table tr:nth-child(2n) th,
.nara-table tr:nth-child(2n) td {
background: #FBFBF6;
}
/*(スマホ対応)文字が小さすぎたら調整してください。 */
/* 項目の多いテーブルの幅を調整 */
@media (max-width: 767px) {
.col6t th,
.col6t td{
font-size:0.4em;
padding: 10px 0px;
}
.col5t th,
.col5t td{
font-size:0.5em;
padding: 10px 0px;
}
.col4t th,
.col4t td{
font-size:0.7em;
padding: 10px 5px;
}
.col3t th,
.col3t td{
font-size:0.8em;
padding: 10px 10px;
}
}3列テーブル
| おすすめ | ||
|---|---|---|
| 項目 | 商品1 | 商品2 |
| 見た目 | ||
| ニオイ | ||
| 味 | ||
| 価格 |
<table class="nara-table col3t">
<tfoot>
<tr>
<th>おすすめ</th>
<td></td>
<td></td>
</tr>
</tfoot>
<thead>
<tr>
<th>項目</th>
<th>商品1</th>
<th>商品2</th>
</tr>
</thead>
<tbody>
<tr>
<th>見た目</th>
<td></td>
<td></td>
</tr>
<tr>
<th>ニオイ</th>
<td></td>
<td></td>
</tr>
<tr>
<th>味</th>
<td></td>
<td></td>
</tr>
<tr>
<th>価格</th>
<td></td>
<td></td>
</tr>
</tbody>
</table>4列テーブル
| おすすめ | |||
|---|---|---|---|
| 項目 | 商品1 | 商品2 | 商品3 |
| 見た目 | |||
| ニオイ | |||
| 味 | |||
| 価格 |
<table class="nara-table col4t">
<tfoot>
<tr>
<th>おすすめ</th>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
<thead>
<tr>
<th>項目</th>
<th>商品1</th>
<th>商品2</th>
<th>商品3</th>
</tr>
</thead>
<tbody>
<tr>
<th>見た目</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>ニオイ</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>味</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>価格</th>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>5列テーブル
| おすすめ | ||||
|---|---|---|---|---|
| 項目 | 商品1 | 商品2 | 商品3 | 商品4 |
| 見た目 | ||||
| ニオイ | ||||
| 味 | ||||
| 価格 |
<table class="nara-table col5t">
<tfoot>
<tr>
<th>おすすめ</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
<thead>
<tr>
<th>項目</th>
<th>商品1</th>
<th>商品2</th>
<th>商品3</th>
<th>商品4</th>
</tr>
</thead>
<tbody>
<tr>
<th>見た目</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>ニオイ</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>味</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>価格</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>6列テーブル
| おすすめ | |||||
|---|---|---|---|---|---|
| 項目 | 商品1 | 商品2 | 商品3 | 商品4 | 商品5 |
| 見た目 | |||||
| ニオイ | |||||
| 味 | |||||
| 価格 |
<table class="nara-table col6t">
<tfoot>
<tr>
<th>おすすめ</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
<thead>
<tr>
<th>項目</th>
<th>商品1</th>
<th>商品2</th>
<th>商品3</th>
<th>商品4</th>
<th>商品5</th>
</tr>
</thead>
<tbody>
<tr>
<th>見た目</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>ニオイ</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>味</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>価格</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>\オーランのAIブログを公開中/
LINEに友だち登録すると、AI記事で稼いでいる運営ブログURLをプレゼントします。
お気軽にご登録ください。